Mit Docker lassen sich sehr leicht neue Container auf einem Host erstellen. Sollen aber mehrere Container über dem Port 80 (HTTP) nach außen kommunizieren, so kann es etwas problematisch werden, da dieser Port nur einmal auf dem Server zur Verfügung steht.
Hier kann ein Reverse Proxy Abhilfe schaffen. Ein bekanntes Spiel ist Traefik.
Ich habe diese Anleitung erstellt, da die meisten Anleitungen im Netz leider nicht mehr funktionieren (Traefik v1) und es kaum aktuelle Anleitungen gibt.
Diese Anleitung ist nicht mehr aktuell. Bitte nutzt diese Anleitung zur Installation von Traefik:
Update
| 26.07.2022 | Docker Compose angepasst, kleine Fehler behoben. |
| 26.09.2021 | Docker Compose Version aktualisiert, TLS Sicherheit in den Artikel eingebaut. |
| 30.04.2021 | Docker Compose Version aktualisiert. |
| 23.01.2021 | WordPress Beispiel entfernt. |
| 30.12.2020 | Kapitel neu sortiert und Anleitung getestet. |
| 07.05.2020 | Kapitel zur Docker Installation hinzugefügt. |
| 27.03.2020 | Erstellung dieser Anleitung. |
Meine Anleitung bezieht sich auf die aktuelle Traefik Version 2. Dies ist wichtig, da die Konfigurationen bei Version 1 anders sind.
0. Was ist das Ziel dieser Anleitung?
- Traefik v2 installieren
- TLS aktivieren
- Automatisch gültige Zertifikate von Let´s encrypt zu beziehen
- Wissen, wie ihr neue Anwendungen zu Traefik hinzufügt.
1. Installation von Docker und Docker Compose
Nun installieren wir zuerst Docker & Docker Compose. Diese beiden Programme bilden die Grundlage.
1.1 Docker installieren
Zur Installation von Docker habe ich hier eine Anleitung geschrieben.
2. htpasswd installieren
Wir installieren nun noch das Tool htpasswd. Dieses benötigen wir um uns ein Passwort für Traefik zu generieren.
apt-get update apt-get install apache2-utils
3. Traefik installieren und konfigurieren
3.1 Verzeichnisse / Dateien anlegen
Als erstes legen wir uns ein Verzeichnis für Traefik an. Ich wähle dazu folgendes:
mkdir -p /opt/containers/traefik
Anschließend erzeugen wir uns noch ein paar Datein / Ordner, welche wir später noch benötigen.
mkdir -p /opt/containers/traefik/data touch /opt/containers/traefik/data/acme.json chmod 600 /opt/containers/traefik/data/acme.json touch /opt/containers/traefik/data/traefik.yml
3.2 traefik.yml anpassen
Nun bearbeiten wir die Datei “traefik.yml”. Dabei ist wichtig, dass ihr nur Leerzeichen und keine Tabs benutzen dürft.
nano /opt/containers/traefik/data/traefik.yml
Inhalt:
api:
dashboard: true
entryPoints:
http:
address: ":80"
https:
address: ":443"
providers:
docker:
endpoint: "unix:///var/run/docker.sock"
exposedByDefault: false
file:
filename: "./dynamic_conf.yml"
certificatesResolvers:
http:
acme:
email: email@example.com #### hier eure E-Mail angeben ####
storage: acme.json
httpChallenge:
entryPoint: http
Notwendige Anpassungen:
- E-Mail Adresse anpassen. Ohne Anführungszeichen oder sonstiges.
3.3 docker-compose.yml anpassen
Nun legen wir unsere Docker Compose Datei an.
nano /opt/containers/traefik/docker-compose.yml
Inhalt:
version: '3'
services:
traefik:
image: traefik:latest
container_name: traefik
restart: unless-stopped
security_opt:
- no-new-privileges:true
networks:
- proxy
ports:
- 80:80
- 443:443
volumes:
- /etc/localtime:/etc/localtime:ro
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./data/traefik.yml:/traefik.yml:ro
- ./data/acme.json:/acme.json
- ./data/dynamic_conf.yml:/dynamic_conf.yml
labels:
- "traefik.enable=true"
- "traefik.http.routers.traefik.entrypoints=http"
- "traefik.http.routers.traefik.rule=Host(`traefik.example.com`)"
- "traefik.http.middlewares.traefik-auth.basicauth.users=USER:PASSWORD"
- "traefik.http.middlewares.traefik-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.traefik.middlewares=traefik-https-redirect"
- "traefik.http.routers.traefik-secure.entrypoints=https"
- "traefik.http.routers.traefik-secure.rule=Host(`traefik.example.com`)"
- "traefik.http.routers.traefik-secure.tls=true"
- "traefik.http.routers.traefik-secure.tls.certresolver=http"
- "traefik.http.routers.traefik-secure.service=api@internal"
- "providers.file.filename=/dynamic_conf.yml"
- "traefik.http.routers.traefik-secure.middlewares=secHeaders@file,traefik-auth"
networks:
proxy:
external: true
Notwendige Anpassungen:
- Hostnamen anpassen: Hier müsst ihr noch die Zeilen mit eurem Hostnamen (traefik.example.com) anpassen.
- Benutzer / Passwort festlegen: Ihr müsst noch euer Passwort / Benutzer festlegen. Hier in diesem Beispiel werden folgende Daten festgelegt.
3.4 Benutzer erzeugen
Nun legen wir uns einen neuen Benutzer sowie Passwort an. Dazu müsst ihr nachfolgenden Code anpassen:
echo $(htpasswd -nb <user> <password>) | sed -e s/\\$/\\$\\$/g Zum Beispiel: echo $(htpasswd -nb christian supersicher) | sed -e s/\\$/\\$\\$/g Ausgabe: christian:$$apr1$$uNheRNLT$$apG7iqwsukzfV0ob6qJFs0
Der Befehl wird hier beim Hersteller erklärt. Diese Zeichenkette kopiert ihr nun in eure Konfiguration:
vorher: "traefik.http.middlewares.traefik-auth.basicauth.users=USER:PASSWORD" nachher: "traefik.http.middlewares.traefik-auth.basicauth.users=christian:$$apr1$$uNheRNLT$$apG7iqwsukzfV0ob6qJFs0"
3.5 Dynamic_conf.yml anlegen
Hier legen wir nun noch eine neue Datei an. Dazu gebt ihr folgenden Code ein:
nano /opt/containers/traefik/data/dynamic_conf.yml
Kopiert nun folgenden Code in die Datei:
tls:
options:
default:
minVersion: VersionTLS12
cipherSuites:
- TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256
- TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384
- TLS_ECDHE_RSA_WITH_CHACHA20_POLY1305
- TLS_AES_128_GCM_SHA256
- TLS_AES_256_GCM_SHA384
- TLS_CHACHA20_POLY1305_SHA256
curvePreferences:
- CurveP521
- CurveP384
sniStrict: true
http:
middlewares:
secHeaders:
headers:
browserXssFilter: true
contentTypeNosniff: true
frameDeny: true
sslRedirect: true
#HSTS Configuration
stsIncludeSubdomains: true
stsPreload: true
stsSeconds: 31536000
customFrameOptionsValue: "SAMEORIGIN"
3.6 Docker Netzwerk anlegen
Als nächstes müssen wir noch ein internes Netzwerk anlegen, über welches später unsere Docker Container mit Traefik kommunizieren sollen. Dies haben wir in unserer Compose Datei “proxy” genannt.
docker network create proxy
4. Traefik starten
Nun können wir Traefik starten.
docker compose -f /opt/containers/traefik/docker-compose.yml up -d
Wenn ihr nun auf traefik.euredomain.de geht, solltet ihr folgendes sehen:

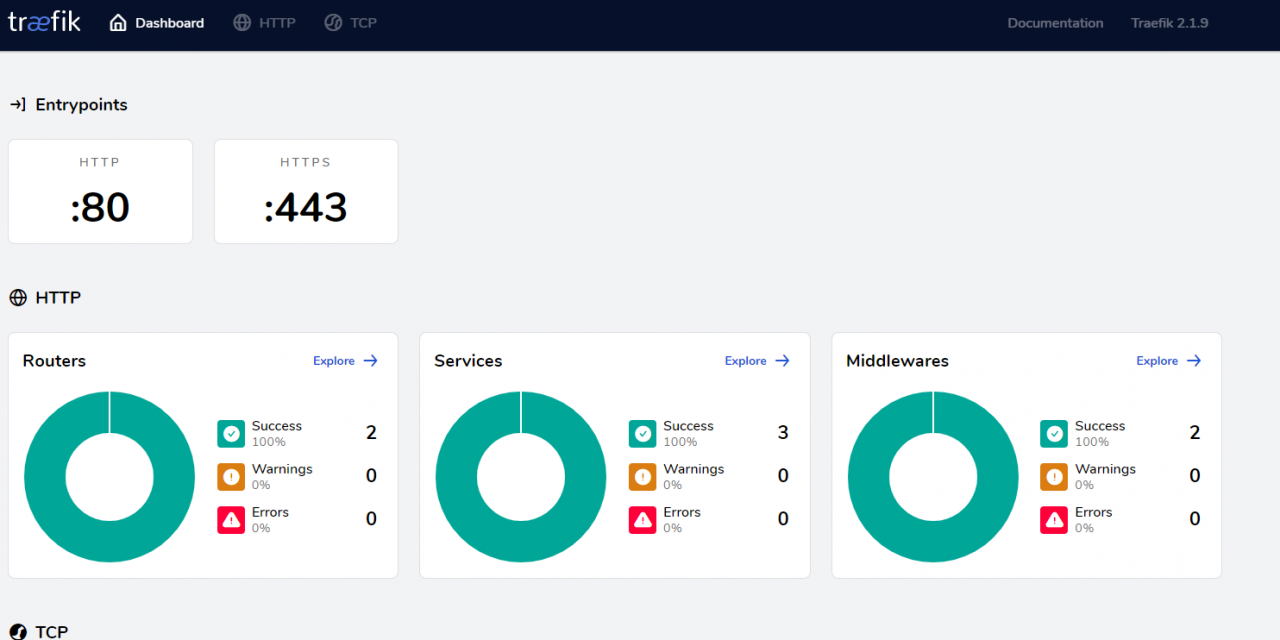
Nach dem Login mit eurem oben festgelegten Passwort solltet ihr diese Übersicht sehen.

Hier sind wir jetzt fertig mit der Traefik Konfiguration und Installation.
5. Wie kann ich Anwendungen im Allgemeinen zu Traefik hinzufügen?
Im Allgemeinen ist es wichtig, dass ihr die Labels hinzufügt.
wp:
labels:
- "traefik.enable=true"
- "traefik.http.routers.wp.entrypoints=http"
- "traefik.http.routers.wp.rule=Host(`wordpress.euredomain.de`)"
- "traefik.http.middlewares.wp-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.wp.middlewares=wp-https-redirect"
- "traefik.http.routers.wp-secure.entrypoints=https"
- "traefik.http.routers.wp-secure.rule=Host(`wordpress.euredomain.de`)"
- "traefik.http.routers.wp-secure.tls=true"
- "traefik.http.routers.wp-secure.tls.certresolver=http"
- "traefik.http.routers.wp-secure.service=wp"
- "traefik.http.services.wp.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
Wichtig ist hier auch, dass unser Service “wp” heißt und dementsprechend die Labels auch alle auf den Namen “wp” angepasst werden müssen. Dies kann aber auch jeder andere Name sein. Muss nur konstant sein.
Ihr müsst immer noch das Netzwerk hinzufügen, mit dem Traefik kommuniziert. Dieses Netzwerk ist im einfachsten Fall bei jeder Anwendung identisch. In diesem Fall also “proxy”.
wp:
networks:
- proxy
networks:
proxy:
external: true
Der Name “proxy” wurde hier auch frei gewählt. Dort könnt ihr auch jeden anderen Namen verwenden. Wichtig hierbei ist jedoch, dass das Netzwerk unter Docker angelegt ist:
docker network create NamedesNetzwerks
6. Quellen
https://medium.com/@containeroo/traefik-2-0-docker-a-simple-step-by-step-guide-e0be0c17cfa5
https://hub.docker.com/_/traefik

Hi Christian,
ich bin relativ neu in der Materie und muss dir erstmal ein Kompliment machen – ich finde deine Seite super!
Bisher habe ich meine DDNS über die FritzBox oder Synology bekommen, möchte aber ggf. über deine Anleitung Wireguard installieren, jedoch scheitert es gerade an meiner Traefik-Installation bzw. Konfiguration.
Das Installieren hat sehr gut geklappt mit deiner Anleitung ist super verständlich, allerdings lässt sich Traefik nicht mit meiner Domain verbinden (geordert bei IONOS). Ich habe die Vermutung, dass es an IONOS liegt und ich deren API verwenden muss um hier zum Ziel zu kommen. Hast du da schon Erfahrungen mit gemacht?
Viele Grüße
Ich muss wohl doch fragen. Ich möchte erst mal nur einen testaufbau machen um die möglichkeiten von authelia auszuprobieren in verbindung mit ldap. Doch er meckert mich immer an wegen der Zertifikatserstellung weil ich keine Domain benutze die ihm passt. Gibt es eine anpassung das er das umgeht.
Hallo Chrisitan,
ich bekomme Mails von Let´s encrypt das meine Zertifikate ablaufen.
Wie bekomme ich da eine automatische Erneuerung installiert. Vielen Dank für eine Rückmeldung.
Hallo, super Anleitung funktioniert auch mit Ubuntu 22.04.1 LTS.
Danke, so macht Dockern Spaß.
🙂
Jetzt noch die Frage mit der sub.sub.domain
Hallo Nutzer,
funktioniert die Anleitung auch,
wenn ich nur ein ekostenfreie Subdomain zu Verfügung habe?
Ein VPS Server ist vorhanden.
Wofür ist eine Emailadresse nötig?
docker-ce und docker-compose ist erfolgreich installiert.
Danke für die Anleitung.
VG
Thilo
Hallo Chrisian,
ja, ich habe seit Jahren meine Domain. Die nutze ich mit dem Mailserver von Synology und dem Proxmox Mail Gateway. Mein Wildcardzertifikat kaufe ich jedes Jahr für ca. 90 Euro neu. Ich möchte diese Combo so nicht mehr nutzen und meine alte Domain nun nur für Mailcow nutzen und auf einen neuen Server umziehen. Da ich ja ein gekauftes Zertifikat für meine Domain habe gibt es doch mit Sicherheit Probleme ein neues von Let Crypt zu erhalten. Oder kann ich einfach meine DNS Einträge bei selfhost.de löschen und bekomme dann für Traefik etc. ein neues Zertifikat für meinen neuen Server?
Ich habe ein gekauftes Zertifikat für eine *.Domain.
Nun habe ich einen weiteren Server gemietet und möchte nun Traefik installieren. Möchte mir aber in Zukunft das Geld für das Zertifikat sparen. Wie gehe ich hier am besten vor. Muss ich das Zertifikat widerrufen. Muss ich alle alten DNS Einträge erst löschen um Traefik nutzen zu können?
Hallo Christian,
seit ein paar Tagen meckert Mailcaow beim Update, dass wir noch Docker-Compose v1 benutzen:
checking docker compose version…
WARN: Your machine is using Docker-Compose v1!
mailcow will drop the Docker-Compose v1 Support in December 2022
Please consider a upgrade to Docker-Compose v2.
Pros/Cons: Das habe ich mir kurz angesehen (https://u-labs.de/portal/docker-compose-v1-vs-v2-welche-version-sollte-ich-benutzen-worin-liegen-die-unterschiede/). Dort wird empfohlen zu wechseln:
Welche Docker Compose Version sollte ich nutzen?
Version 2 würde ich definitiv bevorzugen: Sie bietet einige Vorteile gegenüber Version 1 und wird aktiv mit Aktualisierungen versorgt. Die letzte 1.x Version 1.29.2 stammt aus dem Mai 2021.
Zumal Mailcow ja auch sagt, dass im Dezember 2022 der Support für Docker-Compose v1 eingestellt wird.
Wie siehst Du das?
Hallo Christian, genau das war mein Fehler. Ich dachte Password muss stehen bleiben damit ein Passwort erstellt wird.
Dachte das wäre ein Befehl um ein Passwort zu stellen. Nun habe ich es. Vielen Dank
Hallo Christian,
ich habe mir jetzt einen schönen Server von Hetzner gemietet und gleich Traefik installiert.
Hat geklappt, aber ich kann mich mit dem angelegten User und Passwort welches ich erstellt habe nicht anmelden.
Nun schon zweimal frisch installiert und ausprobiert. Gibt es bei Hetzner etwas zu beachten? Oder ist da ein Fehler in der Anleitung?
Hinsweis: Traefik läuft und funktioniert, nur anmelden kappt nicht.
VG Jens
Hallo Christian,
Fehler gefunden. Danke für die gute Anleitung.
Hallo Christian,
danke für diesen und die anderen Artikel.
Nach der Installation kommt diese Meldung.
Fehlercode: SSL_ERROR_UNRECOGNIZED_NAME_ALERT
Wo liegt der Fehler. Meine Domain läuft über duckdns. Liegt es daran?
Hallo, Christian,
zunächst mein kommentar: tolle anleitung! Hat auf anhieb geklappt. Im gegensatz zu denen aus diversen top-it-zeitschriften.
Jetzt meine fragen:
ich habe _traefik_ installiert. Anmeldung übers web möglich. Anschließend habe ich _portainer_ installiert. Anmeldung be _traefik_ nicht mehr möglich, dafür bei _portainer_. Ich gehe über eine Fritzbox ins internet. ipv6 ist, glaube ich, konfiguriert. Jedenfalls kann ich das lan-gerät über die ipv6-gerät über die ipv6-adresse ansurfen (dns-rebind-schutz ausgeschaltet.). Meine idealvorstellung ist, subdomains einzurichten (so wie in deinen anleitungen: taefik.meinedomain.de, portainer.meinedomain.de, nextcloud.meinedomain.de). Kann ich das über die Fritzbox machen, oder muß ich über einen dyndns-provider gehen?
Danke für deinen selbstlosen einsatz.
Mit besten grüßen
Joachim
Hallo Christian,
vielen Dank für die hervorragende Anleitung.
Wenn ich für meine Fritzbox einen Cname wie z.B. “fritzbox.meinwww.de” erstellt habe, dann muss dieser doch auch in 3.3 als hostname angegeben werden oder?
VG
Danke für die Starthilfe, ich hab das um OAuth ergänzt und hier beschrieben: https://software-berater.net/2022/traefik-und-oauth/
Hallo,
danke für die Anleitung, ich bin super damit durchgekommen.
Ich möchte jetzt aber noch eine Reverseproxy für eine Webseite einrichten, die nicht auf dem Docker liegt.
Also sogar von IPV4 nach IPV6.
domainIPV4.com –> domainIPV6.com
Wobei domainIPV4.com auf dem Docker traefik liegen soll und domainIPV6.com liegt extern auf einem anderen Webserver.
Kann ich das einfach hier hinzufügen?
Docker und traefik sind für mich absolutes Neuland ….
Moin,
Vielen Dank für die Anleitung!
Habe eine kleine Frage
wie bindet man zwei Server, also den socket an traefik damit er die docker Container vom anderen Server übernimmt ?
Hallo Christian,
zunächst vielen Dank für Deine gute Anleitung.
Ich habe TRAEFIK damit auf Anhieb zum Laufen bekommen (hinter einer FritzBox mit eigener Domäne ‘Traefik.mydomain.de’). Nun möchte ich TRAEFIK zusätzlich nutzen, um weitere Server (z. B. “http://192.168.1.22:8080”) von “außen” über weitere Subdomains (z. B. ‘service1.mydomain.de’) in meiner lokalen Umgebung zu erreichen. Das SSL-Zertifikat soll dabei jeweils von TRAEFIK gemanaged werden.
Meine Versuche, Services in einer dynamischen Konfigurationsdatei anzulegen scheitern dabei jeweils und führen üblicherweise dazu, dass auch das Dashboard nicht mehr erreichbar ist. Hast Du da einen Tipp für mich oder eine Idee, wo ich nachlesen kann.
Vielen Dank und viele Grüße
Jens
Hey hier wäre ein update zu Docker-Compose 1.29.2 möglich 🙂
Vill. passt du, dass noch in der Anleitung an.
Ansonsten Top Anleitung wie immer 🙂
Hallo Christian,
besten Dank für deine wirklich guten Anleitungen! Mit deren Hilfe hab ich einen Server mit Docker/Docker Compose und Traefik als reverse-proxy auf Anhieb zum laufen gebracht. Die Kirsche auf der Torte wäre jetzt noch eine jupyterhub-Installation (https://jupyter.org/hub). Damit könnte ich vielen lernwütigen Menschen jupyter-Notebooks zur Verfügung stellen, ohne dass die was installieren müssten. Leider sind Anleitungen in dem Gebiet nicht häufig. Hast du da einen Tipp für mich der unter der von dir vorgeschlagenen Konfiguration läuft?
Vielen Dank,
Markus
Hallo Christian, tolles Tutorial, hat auch fast alles geklappt. Traefik ( -Webkonsole) ist extern erreichbar, und zeigt keine Fehler. Also Home Assistant einbinden. Ich habe die Anleitung aus Deinem obigen Beispiel benutzt.
Die einigen Änderungen, die ich vorgenommen habe, sind meine Domain- Namen und bei mir heißt das Netz nicht “proxy” sondern “traefik”, und der Serverport ist 8123.
Der docker-compose.yaml Abschnitt sieht so aus:
…
homeassistant:
container_name: homeassistant
image: homeassistant/home-assistant:stable
volumes:
– “homeassistant:/config”
– “/etc/localtime:/etc/localtime:ro”
network_mode: host
devices:
– “/dev/ttyACM0:/dev/ttyACM0”
restart: unless-stopped
labels:
– “traefik.enable=true”
– “traefik.http.routers.homeassistant.entrypoints=http”
– “traefik.http.routers.homeassistant.rule=Host(`homeassistant.xxx.xxx.xxx`)”
– “traefik.http.middlewares.homeassistant-https-redirect.redirectscheme.scheme=https”
– “traefik.http.routers.homeassistant.middlewares=homeassistant-https-redirect”
– “traefik.http.routers.homeassistant-secure.entrypoints=https”
– “traefik.http.routers.homeassistant-secure.rule=Host(`homeassistant.xxx.xxx.xxx.org`)”
– “traefik.http.routers.homeassistant-secure.tls=true”
– “traefik.http.routers.homeassistant-secure.tls.certresolver=http”
– “traefik.http.routers.homeassistant-secure.service=homeassistant”
– “traefik.http.services.homeassistant.loadbalancer.server.port=8123”
– “traefik.docker.network=traefik”
Allerdings bekomme ich nur ein mageres “501 Bad Gateway”.
In der Anleitung steht, dass man das Netzwerk von Traefik noch zufügen soll. Wenn ich das allerdings tue, bekomme ich die Fehlermeldung: “network mode: host” and “networks” are incompatible!” Ich gehe davon aus, dass dies die Ursache für den Fehle ist.
Ich muss aber Home Assistant aber im Network Mode “Host” laufen lassen , da es die Protokolle nDNS / Bonjour, SSDP, zeroconf, … benötigt. Irgendeine Idee, wie das gelöst werden kann?
Vielen Dank im Voraus!
Hans – Thomas
Hallo,
ich habe deine Anleitung befolgt und bin dir sehr dankbar für das HowTo.
Leider stehe ich gerade etwas auf dem Schlauch und bräuchte Unterstützung.
Folgendes habe ich vor:
Docker inkl Docker Compose ist auf einem vServer im Internet installiert.
Traefik ist über das Docker Compose File Online und soweit funktional.
Nun habe ich z.B einen Raspi daheim stehen, welcher via Wireguard mit dem vServer verbunden ist.
Was müsste ich Docker / Traefik seitig denn nun konfigurieren, damit ich über den vServer zu meinem Homepi komme?
Also Traefik hält den FQDN myhomepi.domain.tld und soll diese an die Wireguard IP Adresse 10.172.55.13 weiterleiten.
Traefik sollte in diesem Falle als Reverse Proxy dienen und ein LE Zertifikat beziehen.
Muss ich hier Anpassungen in der docker-compose.yml vornehmen?
Recht wäre es mir, wenn ich eine zweite .yml Datei anlegen, wo die Config dann drin steht, so gesehen, dass für jeden “vHost” eine Datei im Traefik eingelesen wird.
Vielen Dank für eure Hilfe
Hi Christian,
erst einmal: DANKE für deine Mühen und die easy Anleitungen! Dank deiner Seite habe ich jetzt an zwei Tagen endlich das erreicht, was ich eigentlich schon seit längerem einführen wollte. Hab bei mir jetzt mailcow (war bis dato nur standalone), Portainer, BitWarden (wollte schon länger von 1Password wechseln) und einige WordPress-Instanzen hinter Traefik! Danke in Form einer Spende geht nachher mal raus… 🙂
Aber mal eine Frage zu Traefik selbst:
Nach der initialen Installation hat es mich noch nach dem Login gefragt… Mittlerweile aber nicht mehr. Hab gerade noch in der docker-compose.yml einen neuen Login erstellt und den Container mal neugebaut – trotzdem lande ich sofort im Dashboard. Selbst im Inkognito-Modus meines Browsers.
Hast du da ‘ne Idee zu?
VG
Dawid
Hallo Christian,
zunächst mal vielen Dank für die sehr gute Hilfestellung. Ich bin aktuell dabei eine bestehende nextcloud-nginx-reverse-proxy docker Konfiguration umzustellen (Zielsetzung: nginx reverse proxy mit traefik ersetzen, um weitere Services einfacher umsetzen zu können). Mit Hilfe deiner Beschreibung bin ich bereits ein gutes Stück weiter gekommen. Nur noch ein Hinweis, was bei mir zu etwas Verwirrung gesorgt hat (da ich mich mit traefik noch Null auskenne – also eigentlich mein Fehler, aber vielleicht würde eine etwas ausführlichere Erklärung an der Stelle auch anderen helfen):
Die Benennung der “entrypoints” und “certificateresolvers” zusammen mit labels wie beispielsweise “traefik.http.middlewares.traefik-https-redirect.redirectscheme=https” haben bei mir dazu geführt, dass ich nicht wusste an welcher Stelle im label was gemeint ist. Konkret: Bezieht sich das erste “http” auf einen entrypoint, einen certificateresolver oder ist es schlicht Teil der label-Syntax, die von traefik so gefordert wird? Gleiche Fragestellung gilt für das letzte “https” im obigen Beispiellabel…
Vielen Dank nochmal!
Die Anleitung sieht gut aus. Nur eine Frage: Ich habe bereits AdGuard Home unabhängig von Docker installiert und möchte das auch ganz gerne so beibehalten. Die Ports 80 und 443 sind also bereits belegt. Kann ich die hier vergebenen Ports einfach durch andere, z.B. 8042, 8043…. ersetzen oder klemmt es dann?
Hallo,
Ich habe ein Problem bei der Anmelde makse.
Ich habe sowohl meinen eigenen String da eingetragen (Server:…)
als auch den der hier stand (user:$$apr1$$7ciH.Uzt$$DUqDgmpLmFE2Fm7Z7VaMe/)
aber immer wenn ich das Passwort angebe passiert nichts bzw ich soll die daten neu angeben.
Kann es eventuell an Portainer liegen ?
und als nächste frage habe ich wenn ich auf traefik.[Text].duckdns.org bekomme ich 1. unsichere Verbindung 2. Fehler 404.
Wenn ich auf [Text].duckdns.org gehe bekomme ich 1. unsichere Verbindung 2. Die endlose Anmeldemaske
Wenn ich es aber richtig verstanden habe sollte die Maske doch eigentlich auf traefik.[Text].duckdns.org kommen oder?
Ich hoffe man versteht mein Problem und kann mir eventuell Helfen.
Hallo,
ich bekomme immer folgende Fehler:
traefik | time=”2021-04-21T15:18:26+02:00″ level=info msg=”Configuration loaded from file: /traefik.yml”
traefik | time=”2021-04-21T15:18:26+02:00″ level=error msg=”The ACME resolver \”http\” is skipped from the resolvers list because: unable to get ACME account: unexpected end of JSON input”
traefik | time=”2021-04-21T15:18:27+02:00″ level=error msg=”the router traefik-secure@docker uses a non-existent resolver: http”
Ich bin recht neu auf dem Gebiet und wüsste gerne einen Rat ^^
Vielen Dank im Voraus!
Hi Christian,
vielen Dank für die vielen guten Anleitungen rund um Docker. Leider bleibe ich bei traefik bei der Erzeugung der Zertifikate hängen; die Seiten sind nicht zu erreichen.
Ich nutze einen Server hinter meiner Fritzbox; die Box ist über einen DynDNS Eintrag xxx.spdns.eu zu erreichen.
Folglich sind die Einträge in der docker-compose.yml
– “traefik.http.routers.traefik.rule=Host(`traefik.xxx.spdns.eu`)”
und
– “traefik.http.routers.traefik-secure.rule=Host(`traefik.xxx.spdns.eu`)”
Im log des traefik Containers findet sich die Fehlermeldung:
time=”2021-04-08T19:16:32+02:00″ level=error msg=”Unable to obtain ACME certificate for domains \”traefik.xxx.spdns.eu\”: unable to generate a certificate for the domains [traefik.xxx.spdns.eu]: error: one or more domains had a problem:\n[traefik.xxx.spdns.eu] acme: error: 400 :: urn:ietf:params:acme:error:dns :: DNS problem: NXDOMAIN looking up A for traefik.xxx.spdns.eu – check that a DNS record exists for this domain\n” rule=”Host(`traefik.xxx.spdns.eu`)” providerName=http.acme routerName=traefik-secure@docker
Das die Namesaufösung nicht klappt finde ich logisch – traefik.xxx.spdns.eu ist ja nur intern bekannt.
Lasse ich das traefik vor xxx.spdns.eu weg, dann klappt die Erzeugung des Zertifikats – das ist ja aber nicht Sinn der Sache.
Hast Du eine Idee, wie ich das Problem los werden kann?
Vielen Dank schon mal
Andreas
Guten Morgen,
mein Problem ist, dass ich nicht verstanden habe, in welcher Form ich jetzt neue Container einbinden kann. Traefik läuft ohne Probleme auf einer Subdomain, aber wie und wo füge ich neue Container hinzu? Packe ich den Service in dieselbe Datei oder erstelle ich dafür auch einen Container-Ordner?
Mit freundlichen Grüßen
Hallo Christian,
auf meinem Server laufen nach deiner Anleitung diverse Docker in Verbindung mit Taefik. Das funktioniert sehr gut und auf meiner Fritzbox habe ich lediglich die Ports 80 und 443 für Traefik geöffnet.
Ich würde jetzt gern verhindern, dass jemand von außen unberechtigt auf meine Docker zugreift. Siehst Du eine Möglichkeit, eine Firewall in das System einzbinden, die z. B. bestimmte Adressbereiche von außerhalb blockieren kann?
Ich habe schon UFW (ohne Docker) installiert, bekomme es damit aber nicht hin.
Viele Grüße und danke für deine Webseite
Werner
Hallo, super Anleitung! Aber braucht man immer auch einen A-Record für traefik.DOMAIN.TLD?
Wenn man Jitsi.DOMAIN.TLD und Ilias.DOMAIN.TLD auf verschiedenen Servern ausprobiert, muss man dann bei traefik.DOMAIN.TLD mit traefik-1.DOMAIN.TLD und traefik-2.DOMAIN.TLD usw arbeiten? Oder kann man für den Zugriff auf die Traefik-Oberfläche auch irgendwie Ports nutzen und nur A-Records für zB Ilias.DOMAIN.TLD und jitsi.DOMAIN.TLD vergeben und Traefik über Ilias.DOMAIN.TLD:12345 und jitsi.DOMAIN.TLD:12345 erreichen?
Hallo Christian,
wirklich eine sehr gute Anleitung. Der Docker-Container fährt auch hoch und wird im Traefik-Dashboard auch korrekt angezeigt.
Rufe ich die URL auf, kommt aber immer die Meldung:
curl https://nextcloud.yyyyyyyyy.duckdns.org -I
HTTP/2 504
content-type: text/plain; charset=utf-8
content-length: 15
date: Sat, 30 Jan 2021 14:23:53 GMT
Ich habe die docker-Netzwerke wie im Tutorial angegeben, konfigueriert.
Hast Du eine Idee, wie man da weiterkommt?
Beste Grüße, Klaus
Hi,
bis hier herr hat alles super geklappt. Bei wordpress ist der Wurm drin.
bekomme immer die Meldung: Error establishing a database connection
meine docker-compose.yml für wordpress sieht so aus:
version: ‘3’
services:
db:
image: mariadb:latest
volumes:
– /opt/containers/wordpress/db-daten:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: xxx
WORDPRESS_DB_NAME: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: xxx
MYSQL_INITDB_SKIP_TZINFO: 1
networks:
– default
restart: unless-stopped
wp:
image: wordpress:latest
volumes:
– /opt/containers/wordpress/wp-daten:/var/www/html
labels:
– “traefik.enable=true”
– “traefik.http.routers.wp.entrypoints=http”
– “traefik.http.routers.wp.rule=Host(`xxxx.duckdns.org`)”
– “traefik.http.middlewares.wp-https-redirect.redirectscheme.scheme=https”
– “traefik.http.routers.wp.middlewares=wp-https-redirect”
– “traefik.http.routers.wp-secure.entrypoints=https”
– “traefik.http.routers.wp-secure.rule=Host(`xxx.duckdns.org`)”
– “traefik.http.routers.wp-secure.tls=true”
– “traefik.http.routers.wp-secure.tls.certresolver=http”
– “traefik.http.routers.wp-secure.service=wp”
– “traefik.http.services.wp.loadbalancer.server.port=80”
– “traefik.docker.network=proxy”
networks:
– default
– proxy
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: xxx
WORDPRESS_DB_NAME: wordpress
MYSQL_USER: wordpress
restart: unless-stopped
networks:
proxy:
Jemand eine Idee ?
Hallo,
ich bin neu in dieser Materie. Nutze zu Hause einen neu aufgelegten Server mit Debian 10 und OMV5 (NGINX). Ich habe bei netcup eine de-Domain und würde gerne über eine Subdomain traefik erreichen. Gibt es dazu Anleitungen? Oder wer kann mir helfen?
Hallo,
ich bin jetzt zu Netcup gewechselt und weiss nicht, wo welche Eintragungen erfolgen müssen.
(Ich war zuvor bei ionos, da hat es wunderbar geklappt…).
Welche DNS-Einstellungen muss ich dort vornehmen?
Ich hatte zuvor getrennte Einstellmöglichekeiten für meinedomain.de sowie der Subdomain seite.meinedomain.de
Für meinedomain.de hatte ich das A record sowie das AAAA record gesetzt, für traefik.meinedomain.de die AAAA records für die Subdomain, das war´s und es lief problemlos.
Mich verwirrt das *, @ cname etc, diese gab es bei ionos nicht.
Muss ich im Webhosting Control Panel eine subdomain traefik.meinedomain.de einrichten und diese dann weiterleiten?
Momentan erhalte ich von traefik im log folgende Fehlermeldung:
2021/01/05 10:37:01 command traefik error: field not found, node: resolvers
Ich bin nach dem Wechsel völlig verwirrt und wäre für eine genaue Erklärung sehr dankbar.
Jürgen Dingslaken
Hallo Christian,
erst einmal danke für deine tollen Tutorials, die haben mir schon sehr geholfen. Ich habe hier dank dir aktuell auf Ubuntu 20.04 Docker mit Traefik, Nextcloud, Portainer und Bitwarden laufen.
Ich wollte auch gerne Hass.io (Home Assistant Supervised (mit Addon Store)) ans laufen bekommen. Ich habe ewig einen Weg gesucht es per Docker Compose ans laufen zu bekommen, bin aber immer gescheitert.
Dann habe ich doch den Weg über ein Skript nach dieser Anleitung gewählt (https://www.smarthomebeginner.com/install-hass-io-on-docker-linux/), was auch wunderbar funktioniert hat. Im Heimnetz ist Home Assistant erreichbar, aber ich scheiter kläglich an der Integration in Traefik, da ich hier keine Docker Compose File habe 🙁
Laut dieser Seite gibt es auch die möglichkeit über “rules” Treafik entsprechend zu konfigurieren, damit es klappt. Blöderweise hat der Autor Traefik anders konfiguriert als du in deiner und ich kann (verstehe) es nicht so intigrieren wie er. Er bindet .yml files ein per CLI arguments im Docker-Compose.yml von Treafik.
Gibt es eine andere möglichkeit, z.B. über die Labels im Docker Compose von Traefik?
Es wäre der Hammer wenn du mir da auf die Sprünge helfen könntest, weil ich da bei weitem nicht genug Backgroundwissen habe um da durch zu steigen.
Gruß Bert
So nun habe ich mal wieder ein Problem.
habe alles gemacht wie sonst. ur komme ich nicht auf den Traefik.
wenn ich mich auf dem Server einlogge und docker ps eingeben, sehe ich zwar das der Docker läuft, aber er hat keine IP. Bei Port sethet 0.0.0.0:80->80/tcp, 0.0.0.0:443->443/tcp
Wo liegt nun wieder das Problem?
Moin
bei mir startet der container nicht mehr nach dem letzen update.
musste die version erst mal bei traefik:v2.2.11 festsetzen.
Ist das reproduzierbar?
Danke
Frage wie müssten die Datein geändert werden wenn wir Letsencrypt für die Zertifikate verwenden möchten??
Danke im voraus
Hallo Christian, danke für deine Anleitung / Anleitungen, super.
Folgende Fragen zu dieser:
Warum verwendest Du root und sudo im Tutorial abwechselnd, hat das eine Grund oder übersehen?
Warum USER (/opt/containers/traefik/docker-compose.yml) und “user” in der Beschreibung von Traefik, hat es einen Grund?
Funktioniert, sollte deine Anleitung auch mit einer kostenfreien Subdomain funktionieren?
Viele Grüße
Matthias
Du hast hier einige top HowTos publiziert die mri sehr geholfen haben. Ich habe eben einen kleinen Hinweis in den Logs entdeckt den du korrigieren könntest.
dockerd[2108]: time=”2020-08-07T09:51:33.715401963+02:00″ level=warning msg=”Security options with `:` as a separator are deprecated
and will be completely unsupported in 17.04, use `=` instead.”
I schätze mal das sollte dann so aussehen?
security_opt:
– no-new-privileges=true
Hallo 🙂
das Port Problem ist gelöst aber dann erscheint beim Aufruf der Webseite folgendes:
Datenschutzfehler
Ihre Verbindung ist nicht privat.
Angreifer versuchen möglicherweise Ihre Informationen von traefik.marcos-cloud.de zu stehlen (z. B. Kennwörter, Nachrichten oder Kreditkarten).
NET::ERR_CERT_AUTHORITY_INVALID
Die Seite ist mit einem LetsEncrypt Zertifikat geschützt.
Im Log des Containers steht folgendes:
time=”2020-08-01T19:32:50+02:00″ level=error msg=”error parsing BasicUser: USER::$apr1$EWQVnN0K$8P8qBkiNHWIn3SCdqahJW/” entryPointName=https routerName=traefik-secure@docker
time=”2020-08-01T19:32:58+02:00″ level=error msg=”Unable to obtain ACME certificate for domains \”marcos-cloud.de\”: unable to generate a certificate for the domains [marcos-cloud.de]: error: one or more domains had a problem:\n[marcos-cloud.de] acme: error: 403 :: urn:ietf:params:acme:error:unauthorized :: Invalid response from https://marcos-cloud.de/.well-known/acme-challenge/LwQQJxI9lVjrWuJeV1LkTJ8XVYAlzKP6Pjyh1pi4m7I [178.254.9.9]: \”\\r\\n404 Not Found\\r\\n\\r\\n404 Not Found\\r\\nnginx\\r\\n\”, url: \n” routerName=traefik-secure@docker rule=”Host(`marcos-cloud.de`)” providerName=http.acme
Weiss jemand Rat ?
Vielen Dank 🙂
Hallo 🙂
bei mir erscheint beim Start folgende Fehlermeldung.
root@v16015:/opt/containers/traefik# ERROR: for traefik Cannot start service traefik: driver failed programming external connectivity on endpoint traefik (75f3d202c2e22691039cd713a577ad0fe8fd4bde9d7bb3d1f581041405f5c5be): Error starting userland proxy: listen tcp 0.0.0.0:443: bind: address already in use
-bash: syntax error near unexpected token `(‘
Ich denke es hat was mit den Ports zu tun. Finde aber keine Lösung.
Weiss Du oder jemand hier vielleicht eine Lösung ?
Hallo,
Danke für die Tutorials.
Was mir so ein bisschen sorgen macht ist die tatsache, das alle services als user root laufen.
es gibt da wohl die möglichkeit mittels user: 1000:1000 bzw user: username das zu ändern,
allerdings will es mir nicht gelingen, die container starten einfach nicht ( restarting )
wäre super wenn du das evtl anpassen könntest, der sicherheit wegen 🙂
mfg
Thomas
Hallo Christian,
auch ich darf dir ein großes Danke hier lassen!
Alles hat geklappt bis auf das ändern von Punk “3.3 docker-compose.yml anpassen”.
Der Zugang über die subdomain traefik.meinedomain.de klappt lediglich mit user/password – ein neustart von docker/docker-compose sowie ein löschen er alten images hat nichts bewirkt. Ich weiß nicht ob das damit zusammenhängt das mit der zweiten Anleitung “https://goneuland.de/traefik-v2-https-verschluesselung-sicherheit-verbessern/” auch keine Effekte eintreten..
Bin für jede Hilfe dankbar.
Liebe Grüße Omar
Hallo Christian,
herzlichen Dank für das anschauliche Tutorial.
Dazu habe ich einige Fragen: Unter welchem User führe ich denn die Befehle ab Kap. 3.1 aus? Als root? Oder als einfacher User? Brauchen die Dateien dementsprechend spezielle Rechte?
Danke Dir für eine kurze Erläuterung.
Herzliche Grüße
Gerrit
Hallo Christian, ganz herzlichen Dank für die Tutorials. Sie sind sehr wertvoll. Da ich gerne weiß, was ich tu … könntest du den mechnismus mit den Labels etwas erklären? Leider finde ich kaum Dokumentation, wie in einem Container die labels ausgelesen werden können. Ich verstehe das so.
1. Traefik liest von den laufenden Containern die labels aus um fesztzustellen, ob ein container für traefik relevant ist. (“traefik.enable=true”). Dazu verwendet es die docker-api unter unix:///var/run/docker.sock
2. traefik konstruiert einen Key nach dem Muster traefik.{funktion}.{containername.{funktionsparameter}. Auf diese Weise ist es möglichk, traefik an den “Ziel” – containern zu konfigurieren
Hallo Christian,
vielen Dank für die sehr ausführliche Anleitung und danke, dass du dein Know-how teilst.
Ich freue mich auf weitere spannende Projekte von dir.
Vielen Dank und viele Grüße,
Koray
Beim Ausführen von:
sudo docker-compose -f /opt/containers/traefik/docker-compose.yml up -d
erhalte ich folgenden Fehler:
ERROR: In file ‘/opt/containers/traefik/docker-compose.yml’, service must be a mapping, not a NoneType.
Ich habe docker-compose.yml so erzeugt wie in der Anleitung angegeben. Wie kann ich den Fehler beheben?
Hallo!
Ich habe die Anleitung durchgearbeitet und mehrfach die Schritte überprüft. Die Seite geht im Browser nicht auf. Traefik läuft, die Umleitung von http zu https funktioniert, aber es kommt im Browser der Fehler: ERR_SSL_PROTOCOL_ERROR
Was mache ich falsch?
Danke!!
Tom