Google bietet eine einfache und kostenlose Möglichkeit an seine Webseite auf Performance analysieren zu lassen. Der Vorteil ist, dass man direkt erkennt, wo noch Verbesserungen notwendig sind. Die Geschwindigkeit der Webseite hat auch direkten Einfluss auf das Google Page Ranking. Daher zeige ich euch hier, wie ihr mit einfachen Mitteln eure Geschwindigkeit verbessern könnt.
Analyse durchführen
Um die Analyse zu starten reicht es auf diese Webseite zu gehen https://developers.google.com/speed/pagespeed/insights/
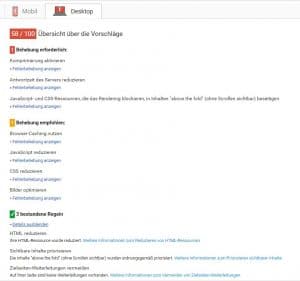
Bei mir kam ohne Optimierung dieses Ergebnis.
Ich habe also nur 58/100 Punkten und bin somit im roten Bereich. Dies Anleitung soll es ermöglichen in einen Bereich über 90 Punkte zu kommen.
Erklärung der häufigsten Fehler von Google PageSpeed
Komprimierung aktivieren
Dieser Fehler lässt sich sehr leicht durch eine Einstellung am Server korrigieren. Dies führt dazu, dass die Daten komprimiert übertragen werden und somit kleiner sind. Eine Anleitung, wie ihr die Komprimierung mit nginx aktiviert findet ihr hier.
Antwortzeit des Servers reduzieren
Dies lässt sich auch relativ einfach korrigieren. Im Fall von WordPress muss beim Aufruf der Webseite jedes Mal ein Datenbank Zugriff erfolgen um die Informationen nachzuladen. Dies lässt sich um gehen, indem man ein Plugin benutzt, das die Anfragen cached. Dies bedeutet, dass nicht jedes Mal ein Datenbank Zugriff erfolgen muss, sondern die fertige HTML Webseite nur noch vom Server ausgeliefert werden muss. Das einfache WordPress Plugin Cachify, das diese Aufgabe erfüllt, habe ich hier vorgestellt.
Browser-Caching nutzen
Browser Caching hilft dabei, dass eure Webseite schneller geladen wird, indem verschieden Elemente eurer Webseite nicht erneut heruntergeladen werden müssen. Es wird also nur beim ersten Öffnen eurer Webseite alles geladen und bei den nächsten Malen nur noch einige Teile. Wie man diese Einstellung im nginx Webserver aktiviert habe ich hier erklärt.
JavaScript reduzieren
Dieses Problem lässt sich sehr leicht mit der WordPress Erweiterung Autoptimize lösen. Dazu installiert ihr einfach die Erweiterung und mit wenigen Klicks habt ihr eure Webseite optimiert. Die Erweiterung ist selbsterklärend und innerhalb weniger Minuten habt ihr den Fehler gelöst.
CSS reduzieren
Dieser Fehler lässt sich ebenfalls mit der WordPress Erweiterung Autoptimize sehr schnell lösen.
Bilder optimieren
Da mein Blog nicht viele Bilder hat, optimiere ich alle meine Bilder von Hand. Dazu nutze ich das kostenlose Tool Paint.Net. Damit lässt sich mit wenigen Klicks die Auflösung / Größe des Bildes deutlich reduzieren.
Ergebnis der Optimierungen
Nach dem Anwenden dieser oben beschrieben Schritte komme ich auf 93/100 Punkten.
Müssen es 100 Punkte sein ?
Meine 93 Punkte erreiche ich nur, indem ich JS Dateien zusammenfüge und optimiere. Dadurch funktioniert leider mein Blog nicht mehr so, wie ich es gerne haben will. Ich habe also lieber ein paar Punkte weniger und meine Webseite sieht so aus, wie ich es mir vorstelle.