Hier zeige ich euch, wie ihr bei Yodeck euren eigenen Kalender (z.B. Nextcloud) einbinden könnt.
Yodeck als digitale Anzeigewand hatte ich ja bereits hier vorgestellt.
Wer bereits den ICS Link zu seinem Kalender hat, der kann bei Schritt 2 starten.
1. Nextcloud ICS Link erstellen
Logt euch bei eurer Nextcloud ein um die Kalender URL zu sehen. Dazu klickt ihr in der Nextcloud auf die 3 Punkte hier eurem Kalender und wählt “Privaten Link kopieren” aus.
Der Link sieht bei mir so aus:
https://<Server URL>/remote.php/dav/calendars/<Nutzername>/<Kalendername>/
Für Yodeck müssen wir das Format aber anpassen, da Yodeck nur das ICS Format beherrscht.
Dazu fügen wir unseren Nutzernamen sowie das Passwort zur URL hinzu und wählen die Funktion “export” aus.
vorher: https://<Server URL>/remote.php/dav/calendars/<Nutzername>/<Kalendername>/ nachher: https://<Nutzername>:<Passwort>@<Server URL>/remote.php/dav/calendars/<Nutzername>/<Klanedername>?export Bsp: https://Peter:sicheresPasswort@nextcloud.meinedomain.de/remote.php/dav/calendars/peter/wichtigerKalender?export
2. Kalender in Yodeck einbinden
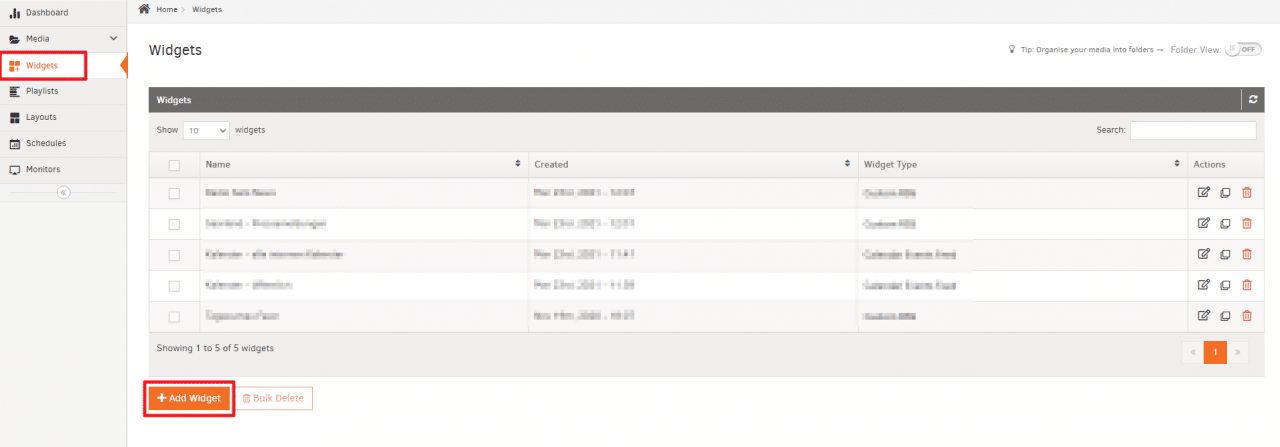
Um euren Kalender (in meinem Fall Nextcloud) einzubinden geht ihr unter “Widgets”.
Hier klickt ihr nun auf “Add Widget” um ein neues Widget hinzuzufügen.
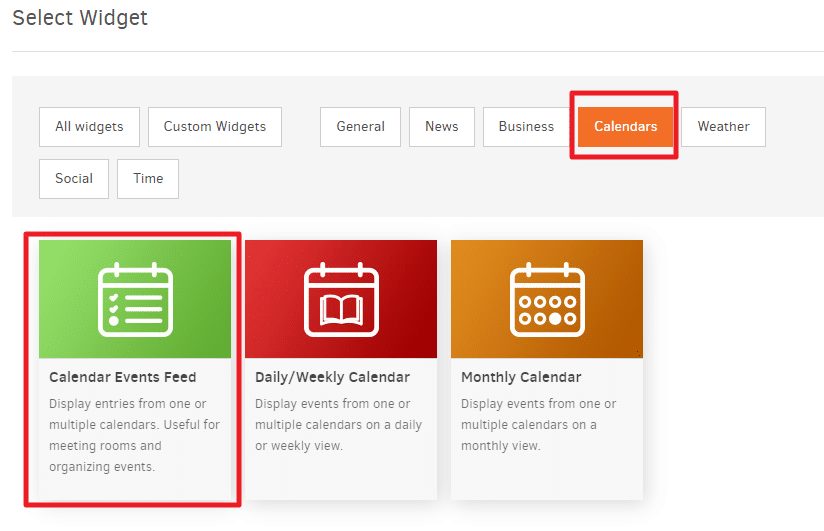
Hier sortiert ihr dann nach “Calendars” und sollte dann diese 3 Kalender angezeigt bekommen. Ich hole den “Calendar Events Feed”, da dieser mir optisch am besten gefällt.
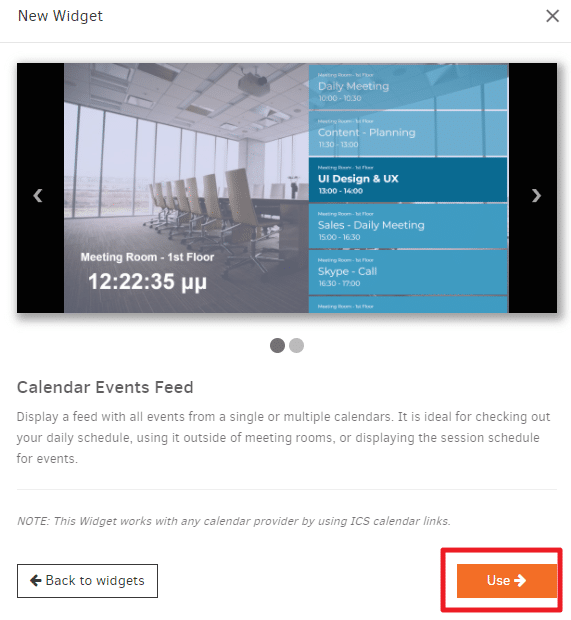
Hier klickt ihr nun “Use”.
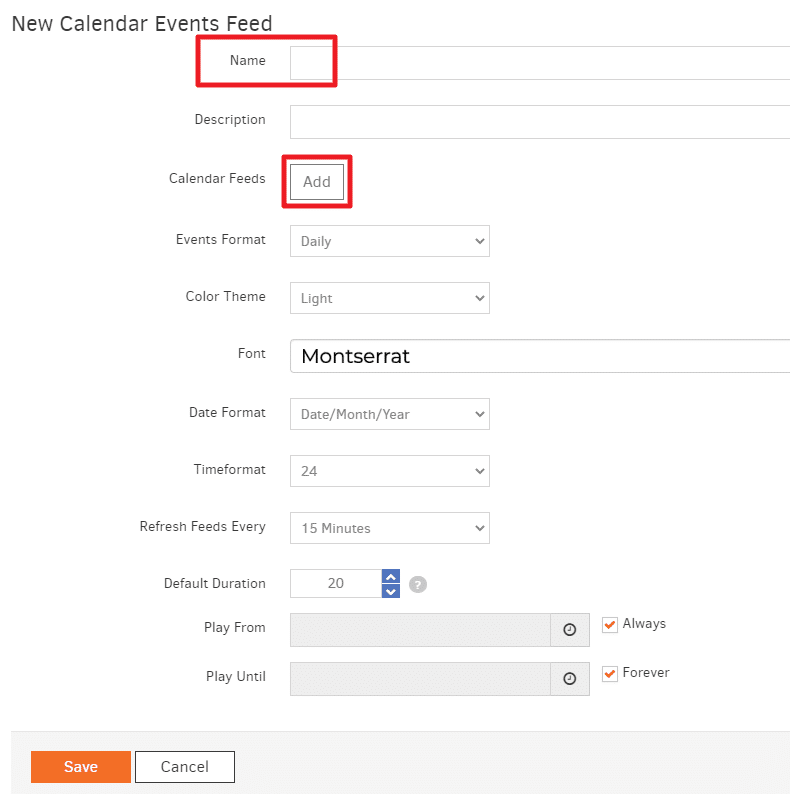
Nun solltet ihr folgendes sehen.
Ihr könnt bei “Name” einen Namen vergeben, damit ihr später den Kalender schnell findet. Mit “Add” fügt ihr die Kalenderquelle hinzu.
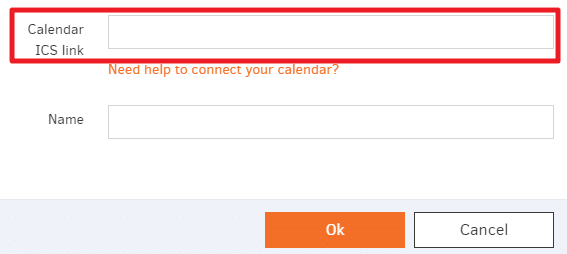
Gebt ihr den Link ein, welchen wir den “bearbeiteten” Nextcloud Link ein.
Den Namen könnt ihr frei wählen.
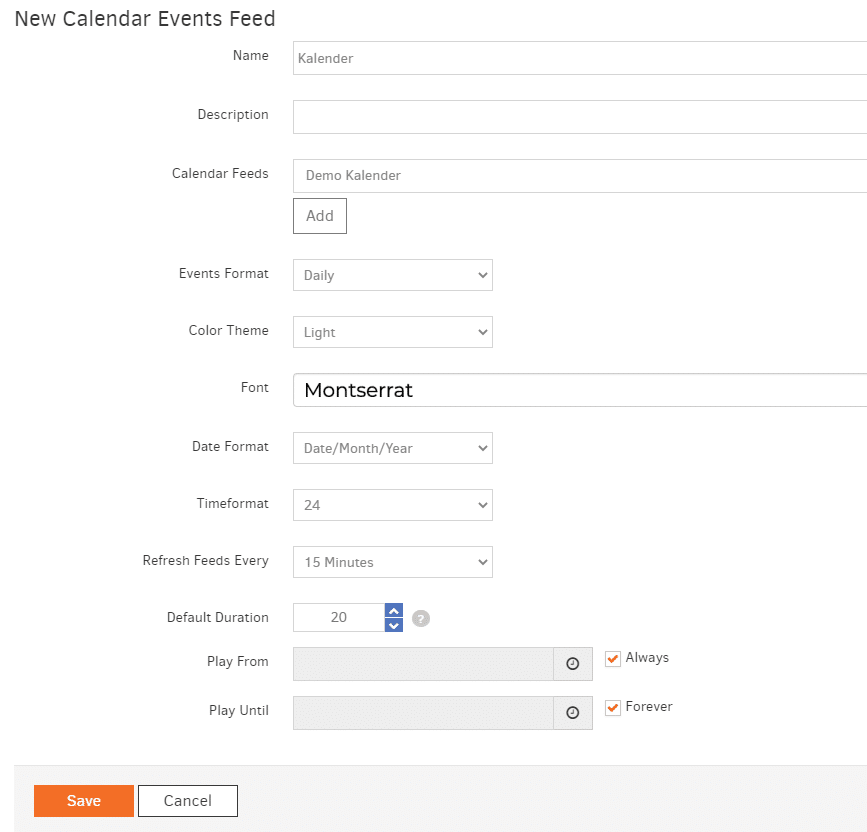
Jetzt sollte es in etwa so bei euch aussehen:
Nun könnt ihr diese Einstellungen speichern und den Kalender nutzen.