Bei wireguard-ui handelt es sich um ein beliebtes Webinterface für Wireguard. In dieser Anleitung erstellen wir innerhalb weniger Minuten unseren eigenen Wireguard VPN Server.
| Datum | Änderungen |
|---|---|
| 19.06.2022 | Erstellung dieser Anleitung. |
| 27.04.2023 | Restart Parameter in der Docker Compose hinzugefügt. Danke @pit |
| 29.05.2023 | Anpassung an neue Traefik Anleitung, Docker Compose v2 |
| 01.03.2024 | Wireguard Version festgelegt, damit es funktioniert. Siehe Hinweis. |
Seit dem letzten Wireguard Update (03.10.2023) funktioniert das Programm nicht mehr mit der aktuellen Wireguard Version. Mit einer älteren Version von Wireguard funktioniert noch alles ohne Probleme. Die Anleitung wurde so angepasst, dass sie mit der älteren Version funktioniert. Alle Infos dazu findet ihr hier:
- https://github.com/ngoduykhanh/wireguard-ui/issues/456
- https://github.com/ngoduykhanh/wireguard-ui/issues/542
0. Grundvoraussetzung
- Docker & Docker Compose v2 (Debian / Ubuntu)
- TRAEFIK V2 + 3 – REVERSE-PROXY MIT CROWDSEC IM STACK EINRICHTEN
1. Ordner anlegen
Zuerst legen wir uns passende Ordner-Strukturen an.
mkdir -p /opt/containers/wireguard-ui
2. Docker Compose anlegen
Nun legen wir die eigentliche Docker Datei an. Diese dient dazu unseren späteren Container zu erstellen.
nano /opt/containers/wireguard-ui/docker-compose.yml
Inhalt:
version: "3"
services:
wireguard:
image: linuxserver/wireguard:v1.0.20210914-ls6
container_name: wireguard
cap_add:
- NET_ADMIN
volumes:
- ./config:/config
ports:
# port of the wireguard server
- "51820:51820/udp"
labels:
- "traefik.enable=true"
- "traefik.http.routers.wireguard.entrypoints=websecure"
- "traefik.http.routers.wireguard.rule=Host(`wireguard.euredomain.de`)"
- "traefik.http.routers.wireguard.tls=true"
- "traefik.http.routers.wireguard.tls.certresolver=http_resolver"
- "traefik.http.routers.wireguard.service=wireguard"
- "traefik.http.services.wireguard.loadbalancer.server.port=5000"
- "traefik.docker.network=proxy"
- "traefik.http.routers.wireguard.middlewares=default@file"
networks:
- proxy
wireguard-ui:
image: ngoduykhanh/wireguard-ui:latest
container_name: wireguard-ui
depends_on:
- wireguard
cap_add:
- NET_ADMIN
# use the network of the 'wireguard' service. this enables to show active clients in the status page
network_mode: service:wireguard
environment:
- SENDGRID_API_KEY
- EMAIL_FROM_ADDRESS
- EMAIL_FROM_NAME
- SESSION_SECRET
- WGUI_USERNAME=admin
- WGUI_PASSWORD=admin
- WG_CONF_TEMPLATE
- WGUI_MANAGE_START=true
- WGUI_MANAGE_RESTART=true
logging:
driver: json-file
options:
max-size: 50m
volumes:
- ./db:/app/db
- ./config:/etc/wireguard
networks:
proxy:
external: true
Notwendige Anpassungen:
- WGUI_USERNAME ändern
- WGUI_PASSWORD ändern
- eure Domain bei Traefik anpassen („wireguard.euredomain.de“)
3. wireguard-ui starten
Nun könnt ihr wie gewohnt den Container starten:
docker compose -f /opt/containers/wireguard-ui/docker-compose.yml up -d
Danach müsst ihr einige Minuten warten, bis die Datenbank vorbereitet ist.
Nun geht ihr auf folgende Webseite: wireguard.euredomain.de
Hier solltet ihr nun folgendes sehen:

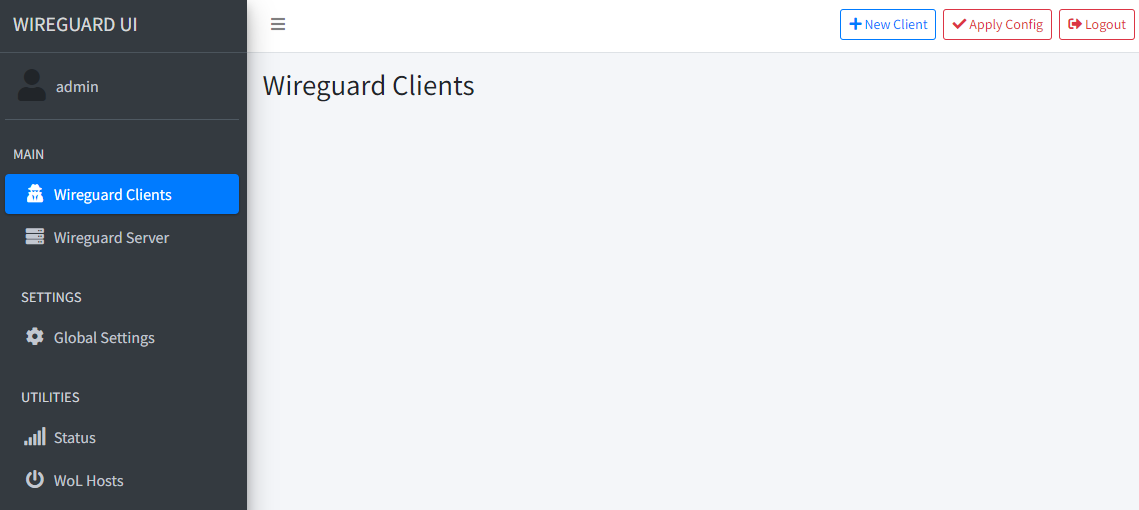
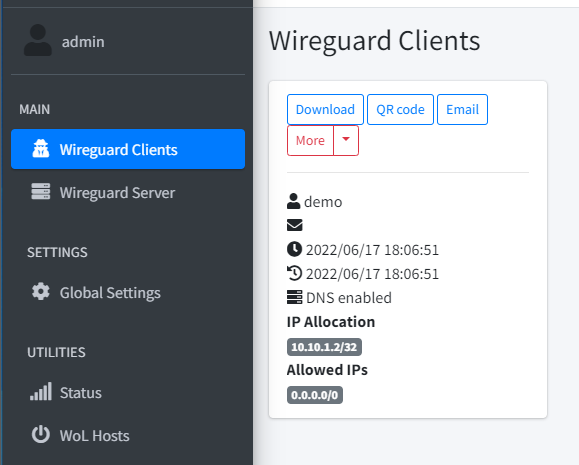
Anschließend loggt ihr euch mit euren Zugangsdaten aus der Docker Compose Datei ein. Nun gebt ihr wieder eure URL ein (wireguard.euredomain.de) und solltet folgendes sehen:

4. Wireguard Einstellungen anpassen
Wir nutzen hier 2 Container. Ein Container für Wireguard und ein Container für Wireguard-UI. Daher müsst ihr nachdem ihr irgendwelche Einstellungen in Wireguard-UI getätigt habt, immer den Wireguard Container neu starten, damit dieser diese Einstellungen übernimmt.
Klickt nun auf “Wireguard Server”.

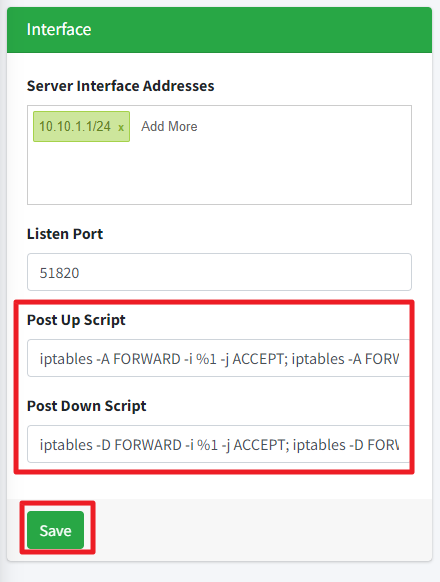
4.1 Server Interface festlegen
Dazu löscht ihr die bereits eingestellte Adresse und fügt eine neue hinzu. Ihr könnt hier eure eigene Adresse / Bereich verwenden oder einfach meinen Bereich.

Nachher:

4.2 Post Up / Down Skript anpassen
Etwas tiefer seht ihr das Post Up / Down Skript.

Hier kopiert ihr nun folgendes hinein:
Post Up iptables -A FORWARD -i %1 -j ACCEPT; iptables -A FORWARD -o wg0 -j ACCEPT; iptables -t nat -A POSTROUTING -o eth+ -j MASQUERADE Post Down iptables -D FORWARD -i %1 -j ACCEPT; iptables -D FORWARD -o wg0 -j ACCEPT; iptables -t nat -D POSTROUTING -o eth+ -j MASQUERADE
Anschließend klickt ihr auf “Save”.

4.3 Key Pair generieren
Nun generieren wir uns ein neues Key Paar. Dazu klickt ihr auf der rechten Seite auf “Generate”.

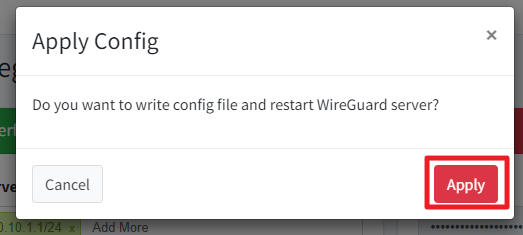
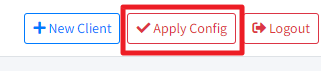
Nach diesen Einstellungen müsst ihr oben auf “Apply Config” klicken.

Diese Meldung müsst ihr nun noch bestätigen.

5. Einstellungen kontrollieren
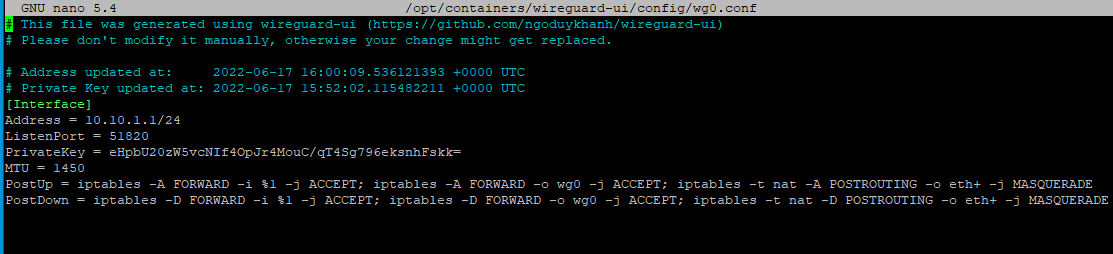
Nun kontrollieren wir, ob die Einstellungen korrekt durchgeführt wurden. Dazu öffnet ihr auf eurem Server folgende Datei:
nano /opt/containers/wireguard-ui/config/wg0.conf
In der Datei solltet ihr nun euer Einstellungen wiederfinden.

6. Clients anlegen
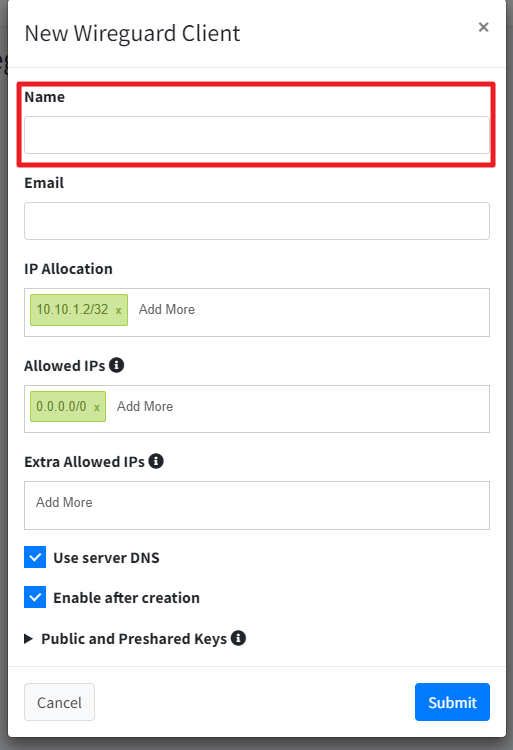
Nachdem wir nun unseren Server konfiguriert haben, können wir unseren ersten Client anlegen. Dazu klickt ihr auf “New Client” oben rechts.

Nun solltet ihr folgende Auswahl sehen:

Hier müsst ihr einfach nun einen Namen eingeben und dann auf “Submit” klicken.
Mein Client wurde nun erstellt.

Jetzt klickt ihr wieder oben rechts auf “Apply Config”. Dies ist sehr wichtig, da nur so der Server neu gestartet wird und alle Einstellungen übernommen werden.

7. Mit Wireguard verbinden
Ich installiere mir den Wireguard Windows Client (https://www.wireguard.com/install/). Ihr könnt aber auch jeden anderen Client nutzen.
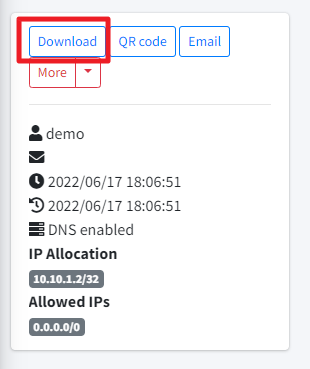
Anschließend lade ich mir meine Konfigurationsdatei herunter. Ebenfalls könnt ihr euch den QR Code anzeigen lassen, falls ihr euch mittels Smartphone verbinden wollt.

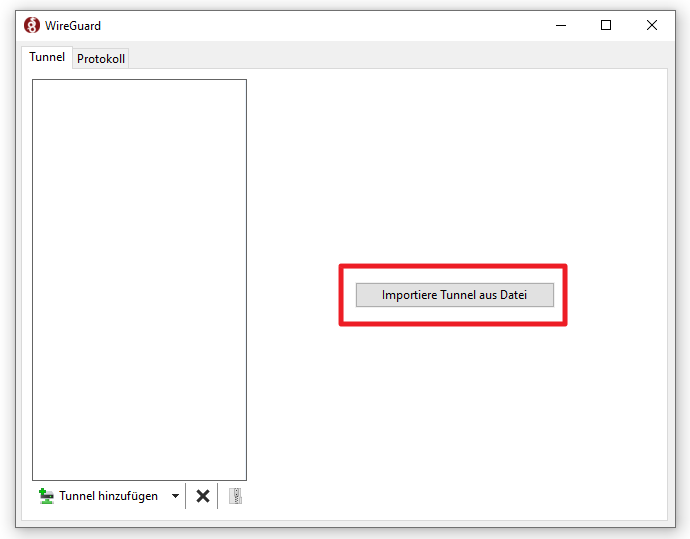
Nun starte ich Wireguard und wähle “Importiere Tunnel aus Datei” aus.

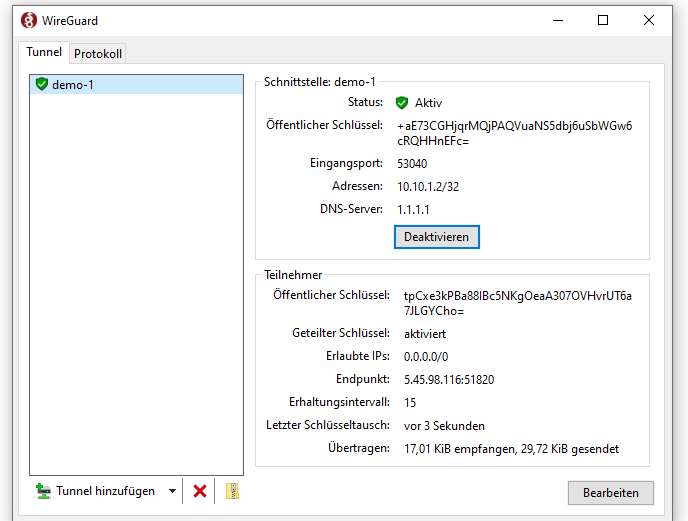
Nachdem ihre eure Konfiguration importiert habt, solltet ihr folgendes sehen:

Hier müsst ihr nun nur noch auf “Aktivieren” klicken. Jetzt sollte eure Wireguard VPN Verbindung erfolgreich hergestellt sein.

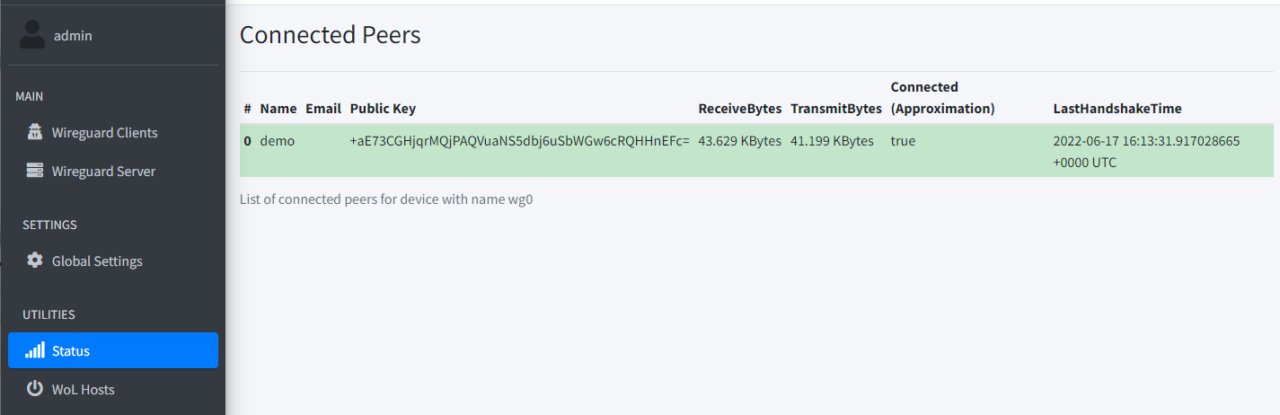
Dies solltet ihr auch im Webinterface sehen:

8. Quellen
https://github.com/ngoduykhanh/wireguard-ui

Die Anleitung sieht gut verständlich aus, aber bevor ich sie umsetze habe ich eine grundsätzliche Frage: Worin besteht der Vorteil dieses WG-Servers gegenüber einer Nutzung der Fritzbox als Server direkt? Ich meine, inzwischen kann die das ja.
Gab es wieder Änderungen beim Wireguard?
Bin im Osterurlaub und bekomme meine VPN einfach nicht mehr zum fliegen.
Webinterface Ok
IP Range OK
Doch anscheinend kein Verbindungsaufbau mit 3 unterschiedlichen Betriebssystemen und Geräten.
Bin auch ein Depp: Sowas prüft man vor dem Urlaub und nicht im Urlaub! <shame=ON>
Kann mir bitte einer aus den GONEULAND Reihen bestätigen, dass die Wiregard VPN aktuell noch läuft?
Merci und erfolgreiche Eiersuche!
Super Job! Die erste Anleitung die bei mir auf anhieb klappte =)
Ein Problem hab ich dennoch. Verbindungen vom Handy oder PCs klappen wunderbar.
Ich würde jedoch gerne eine Fritzbox für S2S mit anbinden. und bekomme die Meldung beim import
Ihre Einstellungen konnten leider nicht erfolgreich übernommen werden.
Importierte Konfigurationsdatei passt nicht zu den erweiterten Einstellungen (Gesamter Datenverkehr).
Klicken Sie auf „Schließen“, um zur WireGuard®-Übersicht zu gelangen und erstellen Sie die WireGuard®-Verbindung bitte erneut.
Ich weiß, WG bei AVM ist eigenartig, aber vielleicht weißt jemand die Lösung.
Moin,
Danke für die Anleitung. Es läuft alles und hat keine Fehlermeldung, auch im Dashboard von Traefik sehe ich die einträge für VPN, nur wenn ich dir URL aufrufe, erhalde ich ein Gateway Timeout.
Ansonsten ist alles wie in denn Anleitungen hier konfiguiert… ;-/
Eine Idee? Danke:-)
Moin. Das Problem sind Breaking-Changes vom 03.10.23 des linuxserver/wireguard:latest images. Mit ner älternen Version (linuxserver/wireguard:v1.0.20210914-ls6) klappt bei mir alles wie im Tutotial beschrieben (THX! <3).
Hi,
die Anleitung ist super, vielen Dank dafür!
Ergänzend fände ich toll, wenn Ihr noch die Regeln/eine Anleitung für die Firewall ergänzen würdet, damit das LAN per Wireguard erreichbar wird.
Besten Dank!
Super Anleitung, vielen Dank dafür, hat auch perfekt funktioniert für mich.
Ich würde es super finden, wenn diese Anleitung noch um einen kleinen Aspekt erweitert werden könnte: In Kombination mit Traefik wäre es toll, wenn man inbound traffic aus dem Internet über einzelne Ports durch Traefik und Wireguard Tunnel ins LAN weiterleiten könnte, um dort z.B. einen Mailserver lokal zu betreiben oder Home Assistant über oAuth sicher aufzurufen. So kann man sich die feste IP und exposed Hosts im LAN sparen. Ich habe dazu ein etwas älteres Tutorial gefunden, aber in diesem werden alle Services einzeln als WG-Client mit dem WG-Server verbunden (müssen also “modifiziert” werden) und WG ist auch nicht in Docker realisiert. Deine Lösung gefällt mir also um Welten besser und wäre damit noch effektiver nutzbar.
Moin;
für mich klappts nicht.
Web-UI ist da, die Clients verbinden sich aber nicht: es kommt nur “[TUN] [vpn] Handshake for peer 1 (IP:51820) did not complete after 5 seconds, retrying (try 2)”.
Was kann ich tun? Port 51820 wird in meiner Portainer-UI zwar als freigegeben angezeigt, ist aber tatsächlich geschlossen. Das Ganze läuft auf einem Strato-VPS, hinter Traefik. Habe ich was vergessen?
Ich sehe zwar, dass jemand Anderes bereits dieses Problem hatte – ich kann die Antworten auf der Webseite jedoch nicht ausklappen.
Seid ihr sicher das diese Anleitung noch funktioniert. Ich habe es heute mehrmals auf meinem Proxmox Server versucht. Weboberfläche alles war da, aber ich konnte keine Verbindung mit dem Client herstellen. Mit WG-Easy klappte das sofort.
Danke Christian für das hilfreiche Tutorial und an Euch für die guten Hinweise (DannyS – danke)!
Christian für das hilfreiche Tutorial und an Euch für die guten Hinweise (DannyS – danke)!
Ich hab’s mit ein paar Änderungen auch auf ARM64 zum Laufen bringen können.
Es läuft noch sehr wackelig bei mir und ich hoffe die Reboots zukünftig minimieren zu können um letztendlich einen stabilen VPN-Betrieb zu erreichen.
Frage: Kann man eigentlich auch einen SSH login tunneln, sodass man nur über die VPN den Server per SSH erreichen kann, aber nicht der SSH-Port direkt dem Rest des Internets angeboten wird? Gibt es hier ein passendes UFW-Setting?
moin
ich bin deiner anleitung gefolgt und habe die notwendigen anpassungen getätigt.
der wireguard container läuft aber der wg-ui container zeigt in den logs nur ein “exec ./wg-ui: exec format error”
wie kann ich das korrigieren? docker ist auf version 20.10.19 und docker-compose auf 1.29.2
Hallo,
super Anleitung! Bei mir hat es jedoch erst funktioniert, nachdem ich im Schritt 4.2 in den Post Up und Post Down Scripts aus eth+ ein eth0 gemacht habe. Vorher kam der Tunnel zwar zustande aber es konnte nicht über das Interface auf das Internet zugegriffen werden.