Code Server ist eine Open-Source-Plattform, die auf Visual Studio Code basiert und die Entwicklung von Anwendungen durch die Bereitstellung einer Visual Studio Code-Instanz in einem entfernten Serverumfeld neu definiert. Das bedeutet, dass Entwickler nun die Flexibilität haben, von überall aus auf ihre Entwicklungsumgebung zuzugreifen, solange sie einen Webbrowser haben. Hier zeige ich dir, wie du es innerhalb weniger Minuten mittels Docker und Traefik bereitstellst.
| Darum | Änderungen |
|---|---|
| 25.12.2023 | Erstellung dieser Anleitung |
1. Grundvoraussetzung
- Docker & Docker Compose v2 (Debian / Ubuntu)
- TRAEFIK V2 + 3 – REVERSE-PROXY MIT CROWDSEC IM STACK EINRICHTEN
2. Ordner anlegen
Zuerst legen wir uns passende Ordner-Strukturen an.
mkdir -p /opt/containers/code-serverBei diesem Inhalt handelt es sich um exklusiven Content für Community Plus Mitglieder und Supporter.
Bitte logge dich mit deinem Account ein um den Inhalt zu sehen.
4. Code-Server starten
Den Server startet ihr wie gewohnt mit folgendem Befehl:
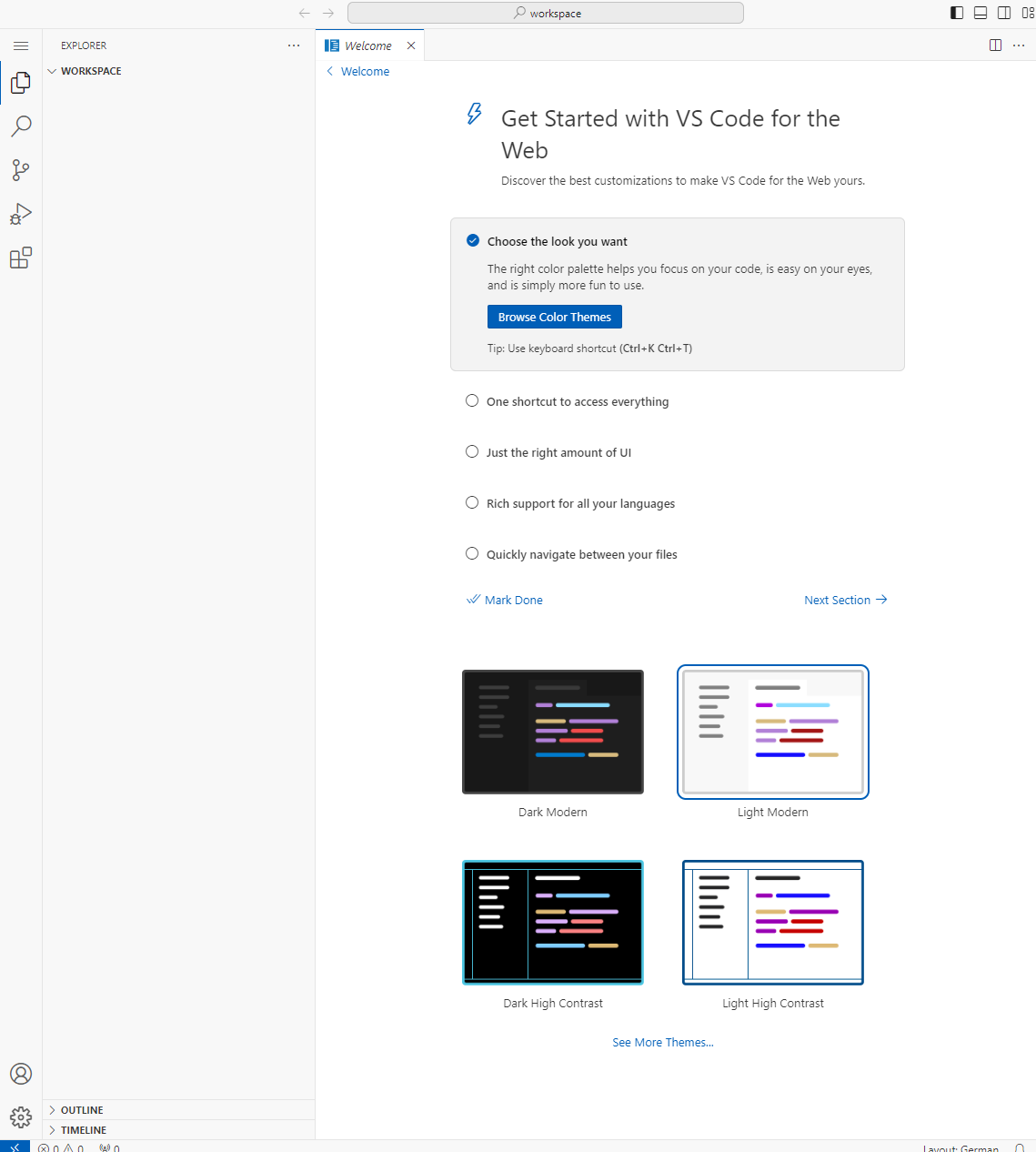
docker compose -f /opt/containers/code-server/docker-compose.yml up -dWenn ihr nun auf eure Webseite geht, solltet ihr folgendes sehen. Mit dem Passwort aus der Docker Compose Datei könnt ihr euch einloggen.

Anschließend seht ihr folgendes.