VPN-Server aufzusetzen kann eine komplexe Angelegenheit sein – besonders wenn man neben der reinen Funktionalität auch eine benutzerfreundliche Verwaltung wünscht. Genau hier setzt wg-easy an, ein Open-Source-Projekt, das sich selbst als “The easiest way to run WireGuard VPN + Web-based Admin UI” bezeichnet.
Das Tool kombiniert den modernen und performanten WireGuard VPN-Server mit einer intuitiven Web-Oberfläche, die die Verwaltung von VPN-Clients zum Kinderspiel macht. Statt sich mit Konfigurationsdateien und Kommandozeilen-Befehlen herumzuschlagen, bietet wg-easy eine All-in-one Lösung, die sowohl für Einsteiger als auch für erfahrene Administratoren geeignet ist.
| Datum | Änderungen |
|---|---|
| 19.06.2022 | Erstellung dieser Anleitung. |
| 30.05.2023 | Anpassung an neue Traefik Labels |
| 08.10.2023 | Port 51821 aus der Docker Compose entfernt. Danke an @psycho0verload |
| 23.03.2024 | Image angepasst. Danke an 2TAP2B |
| 06.09.2024 | Passwort Hash angepasst. Danke an @2tap2b |
| 18.06.2025 | Anleitung aktualisiert auf Version 15. Danke an @max |
0. Grundvoraussetzung
- Docker & Docker Compose v2 (Debian / Ubuntu)
- Traefik V3 Installation, Konfiguration und CrowdSec-Security
1. Ordner anlegen
Zuerst legen wir uns passende Ordner-Strukturen an.
mkdir -p /opt/containers/wg-easy2. Docker Compose anlegen
Nun legen wir die eigentliche Docker Datei an. Diese dient dazu unseren späteren Container zu erstellen.
nano /opt/containers/wg-easy/docker-compose.ymlBei diesem Inhalt handelt es sich um exklusiven Content für Community Plus Mitglieder und Supporter.
Bitte logge dich mit deinem Account ein um den Inhalt zu sehen.
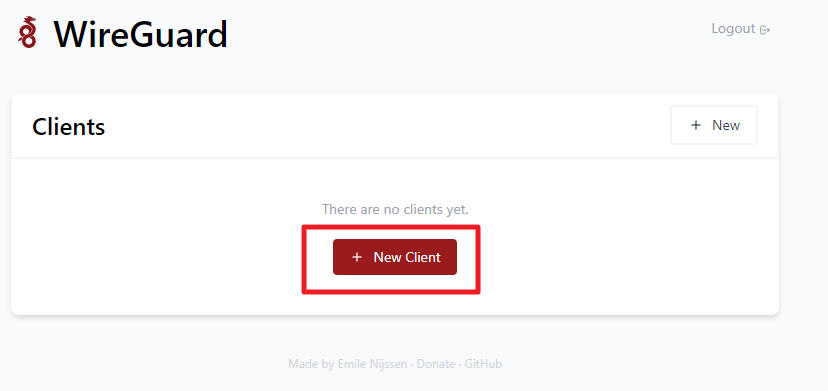
4. Clients anlegen
Nun können wir unseren ersten Client anlegen. Dazu klickt ihr auf “New Client”.

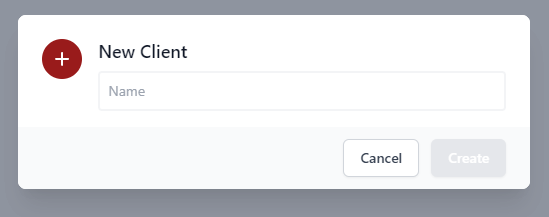
Jetzt müsst ihr nun einen Namen vergeben.

Jetzt sollte euer neuer Client angezeigt werden.

Ihr könnt euch jetzt die Client Konfiguration herunterladen oder per QR Code anzeigen lassen.

5. Mit Wireguard verbinden
Ich installiere mir den Wireguard Windows Client (https://www.wireguard.com/install/). Ihr könnt aber auch jeden anderen Client nutzen.
Anschließend lade ich mir meine Konfigurationsdatei herunter. Ebenfalls könnt ihr euch den QR Code anzeigen lassen, falls ihr euch mittels Smartphone verbinden wollt.
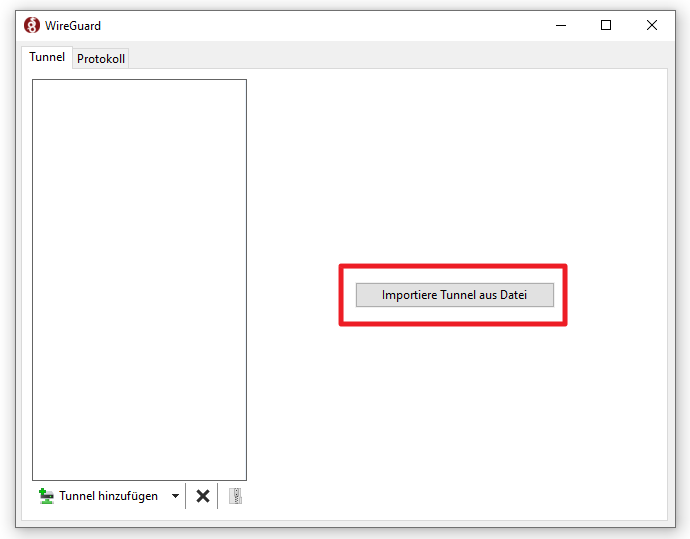
Nun starte ich Wireguard und wähle “Importiere Tunnel aus Datei” aus.

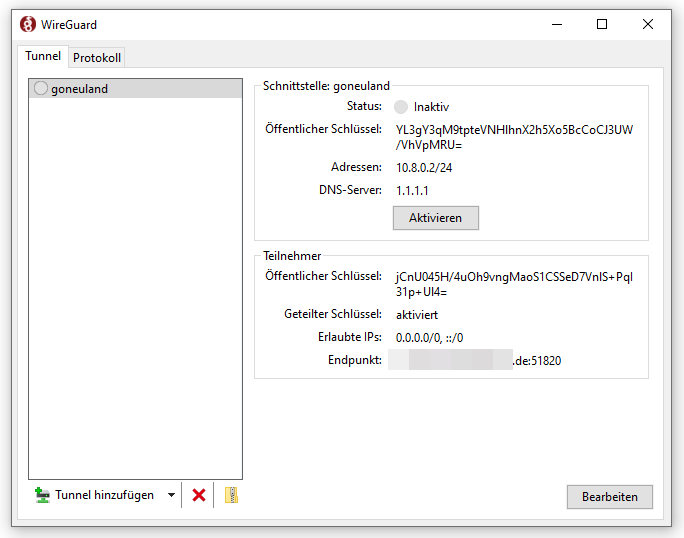
Nachdem ihre eure Konfiguration importiert habt, solltet ihr folgendes sehen:

Hier müsst ihr nun nur noch auf “Aktivieren” klicken. Jetzt sollte eure Wireguard VPN Verbindung erfolgreich hergestellt sein.

Dies solltet ihr auch im Webinterface sehen:

6. Quellen
https://github.com/wg-easy/wg-easy

Bei mir habe ich bei einer VPN Verbindung keine Seiten mehr aufrufen können.
Als ich Environment dann wieder drin hatte und die DNS Adresse explizit dazu freigegeben, ging es wieder.
environment:
– WG_HOST=xxx
– PASSWORD_HASH=XY
– WG_DEFAULT_DNS=9.9.9.9
– WG_ALLOWED_IPS=0.0.0.0/0, 9.9.9.9/32
Hallo zusammen,
Mich würde noch wirklich sehr interessieren wie ich einen Dienst hinter der WG-Easy VPN verstecken kann und er nur noch über einen VPN Zugang erreichbar wäre.
Z.B. ein Vaultwarden, LLDAP oder ein solches CRM System wie Dolibarr.
Diese müssen/sollten vllt. nicht unbedingt von extern erreichbar sein.
Ich habe es z.B. mit einem neuen middelware getestet, der mich auch aussperrt, aber ebenfalls nicht erkennt sobald ich aus dem VPN Netzt komme.
in der jeweiligen docker-compose.yml
– traefik.http.routers.XYZ.middlewares=allow-vpn@file,default@file
Und als dyn_conf “http.middlewares.allow-vpn.yml”:
http:
middlewares:
allow-vpn:
ipAllowList:
sourceRange:
– “10.8.0.0/24”
Mein wg-easy VPN Client Netz ist entsprechend das “10.8.0.0/24” und mein client hat eine darin liegende IP.
Hat damit schon zufällig jemand erfolg gehabt oder einen anderen Weg erfolgreich umgesetzt?
Vielleicht übersehe ich hier auch etwas total offensichtliche 😅 Aber aktuell komm ich damit leider nicht so wirklich weiter.
Beste Grüße und für jeden Tipp wäre ich dankbar =)
Nur eine Kleinigkeit, aber der erste Link im Text zeigt noch auf das veraltete Repository.
Servus Christian
Christian
Es hat ein größeres Update gegeben v15. Die docker-compose.yml gehört folgendermaßen angepasst: environment ist nicht mehr notwendig. Benutzername u. Passwort wird beim ersten Login erstellt. Hier die originale docker-compose.yml mit den Anpassungen:
Hallo, kann es sein das beim erstellen den passeort hash keine sonderzeichen erlaubt sind?
Betreibt jemand einen lokalen DNS und kann diesen (für lokale Adressen) mit Wireguard nutzen? Ich habe einen Pi-Hole mit Unbound und Hyperlocal laufen und wenn ich den als WG_DEFAULT_DNS eintrage, löst der mir keine lokalen Adressen auf. Externe Adressen schon. Ich bin da leider nicht so in der Materie, dass ich da einen Fehler lokalisieren kann. Testgerät ist auch nur ein Android-Smartphone, da weiß ich gar nicht, wie ich da testen sollte, um den Fehler eventuell einzugrenzen. Irgendwelche Iden oder Vorschläge, was man machen kann?
Danke schon Mal im Voraus 😀
Die Anleitung muss angepasst werden. Seit dem letzten update wird die variable Password nicht mehr unterstützt.
Man muss sein Passwort nun hashen und dann mit der variable “PASSWORD_HASH” ersetzen.
So funktioniert das ziemlich simple:
docker run ghcr.io/wg-easy/wg-easy wgpw deinpasswort | sed ‘s#\$#\$\$#g’
Der Output ist dann:
PASSWORD_HASH=’$$2a$$12$$/IcHIod9lvvTuE5oOhFbMOvB/a9vJJyEiUYoA7xGxDO4CeuwR88ya’
Das könnt ihr dann so in die environment: kopieren und bitte entfernt vorne und hinten noch die beiden ‘
Container neustarten und dann läuft alles wieder.
Grüße
Quelle:
Github
Vielen Dank für die Anleitung! Funktioniert top!
Eine Frage habe ich jedoch. In der Weboberfläche wird mir ein Update angezeigt. Ein Label besitzt wg-easy in github nicht. Jemand ne Idee, wir ich das updaten kann?
VG Martin
Hallo,
Danke für die Anleitung, sie funktioniert super.
Aber eine Frage hab ich. Wie bekomme ich es hin, das auch ipv6 geroutet wird?
Gude,
ich bekomme hier leider immer nur
“Error: WireGuard exited with the error: Cannot find device “wg0”
This usually means that your host’s kernel does not support WireGuard!”
Was kann ich da tun?
Läuft auf Debian 11 mit allen Updates…
Danke für die gute Anleitung, ich hätte aber noch ein paar Verbesserungsvorschläge:
Ein komplettes Routing via Traefik wäre nett und ist recht einfach umzusetzen:
Zuerst alle ports von wg-easy docker-compose.yml entfernen und folgende labels hinzufügen:
services:
wg-easy:
…
# ports:
# – “51820:51820/udp”
# – “51821:51821/tcp”
# or delete the three lines
…
#add following labels:
labels:
…
## UDP Routers
– “traefik.udp.routers.wireguard-udp.entrypoints=wireguard”
## UDP Services
– “traefik.udp.routers.wireguard-udp.service=wireguard-udp-svc”
– “traefik.udp.services.wireguard-udp-svc.loadbalancer.server.port=51820”
…
dann die traefik.yml von Traefik anpassen:
…
# EntryPoints
# EntryPoints sind die Netzwerk-Eingangspunkte in Traefik. Sie definieren den Port, der die Pakete empfängt.
# https://doc.traefik.io/traefik/routing/entrypoints/
entryPoints:
http:
address: “:80” # Erstellen des Einstiegspunkt für HTTP (Port 80)
http:
redirections: # Weiterleitung von HTTP auf HTTPS (Port 80 zu Port 443).
entryPoint:
to: “https” # Das Ziel
scheme: “https” # Umleitungszielschema
https:
address: “:443” # Erstellen des Einstiegspunkt für HTTPS (Port 443)
http:
middlewares:
– crowdsec-bouncer@file
wireguard: # Diese Zeile hinzufügen für Wireguard
address: “:51820/udp” # Diese Zeile hinzufügen für Wireguard
…
dann die docker-compose.yml von Traefik anpassen:
…
ports:
# Ports definieren, welche durch Traefik gemanaget werden.
– “80:80”
– “443:443”
– “51820:51820/udp” # Diese Zeile hinzufügen für Wireguard
…
wg-easy container zuerst mit “docker compose down” stoppen, da der die Ports noch aktiv belegt und Traefik daher diese nicht mappen kann
Traefik mit docker “compose up -d –force-recreate” neu starten
wg-easy container mit “docker compose up -d” starten
FERTIG 😀 Damit läuft Wireguard komplett über Traefik.
Ich bin leider mit CrowdSec zu unerfahren, wie bzw. ob man hier auch mit CrowdSec absichern könnte -> wäre meines erachtens aber mal eine Idee für einen neuen Artikel falls man hier möglichkeiten hat.
Weshalb der Port 51821 als Host-Portmap benötigt wird ist mir noch nicht ganz klar (macht meiner bescheidenen Meinung ja eh schon Traefik), evtl. kann mir das aber jemand dennoch erklären.
Zusäztlich kann ich empfehlen Einträge wie Passwörter und Nutzernamen in ein .env File auszulagern um die Sicherheit noch etwas zu erhöhen. Dazu ist dann im docker-compose File des entsprechenden Service folgendes anzupassen:
# add the following lines at the specific places to your service
services:
service-1:
…
env_file:
– .env
…
environment:
– some_password=$PW
– some_user=$USER
…
Das .env File muss dann z.B. folgendermaßen aussehen:
PW=”secret_password”
USER=”username”
Diese Werte sollten natürlich immer geändert werden 😉
Danke an diesen reddit link hier für die einfache Anleitung für das Wireguard Routing über Traefik.
Und nochmals danke für die Anleitung!
Beste Grüße
Yowa
Danke für die Anleitung.
Wäre es da jetzt nicht noch ergänzend cool, wenn man Unbound und Pi-hole dabei hätte? Das eigene VPN mit Werbe-Blocker? Klingt ganz verlockend.