Ich habe sehr lange Zeit hier für meinen Blog auch das Crayon Syntax Highlighter Plugin genutzt. Seit 4 Jahren sind hier aber keine neuen Versionen mehr erschienen. Deshalb bin ich nun zum Plugin SyntaxHighlighter Evolved gewechselt. Diese Anleitung funktioniert auch bei dem normalen “Wordpress Code Block”, da Crayon diesen Block nutzt. Wie ihr diesen Wechsel schnell absolviert, zeige ich euch hier.
Für diese Anleitung nutze ich noch das Tool phpMyAdmin. Wer dies noch nicht installiert hat, kann es sehr einfach per Docker tun. Hier eine Anleitung dazu.
Ich hafte nicht für eventuelle Schäden durch diese Anleitung.
1. Backup erstellen
Erstellt bitte zuerst mit dem Tool eurer Wahl ein Backup von WordPress inklusive Datenbank. Ich nutze dazu Updraft Plus als WordPress Plugin.
2. Plugin installieren
Zuerst installieren wir uns das SyntaxHighlighter Evolved Plugin.
3. Warum müssen wir nun noch die Datenbank anpassen?
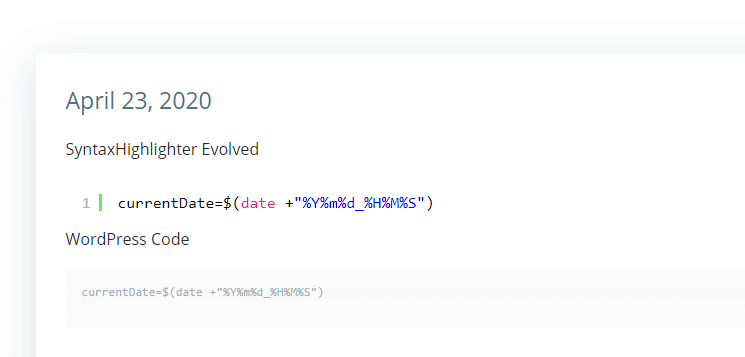
Leider reicht es nicht aus, dass wir einfach nur das Plugin installieren. Unsere bisherigen Artikel haben alle ein “wp:code” Tag. SyntaxHighlighter Evolved verwendet aber ein anderes Tag. Deshalb müssen wir alle unseren vorherigen Artikel anpassen, wenn dort auch das neue Syntax Higlighting genutzt werden soll.
Hier seht ihr es sehr gut:
4. Datenbank anpassen
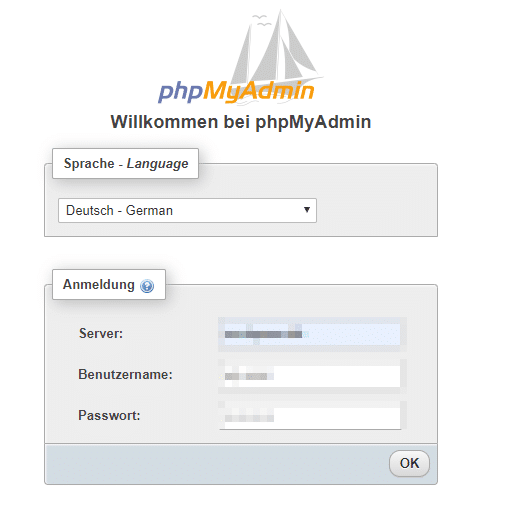
Nun starten wir phpMyAdmin und verbinden uns mit unserer Datenbank.
Nach dem Login klickt ihr auf “wordpress”.
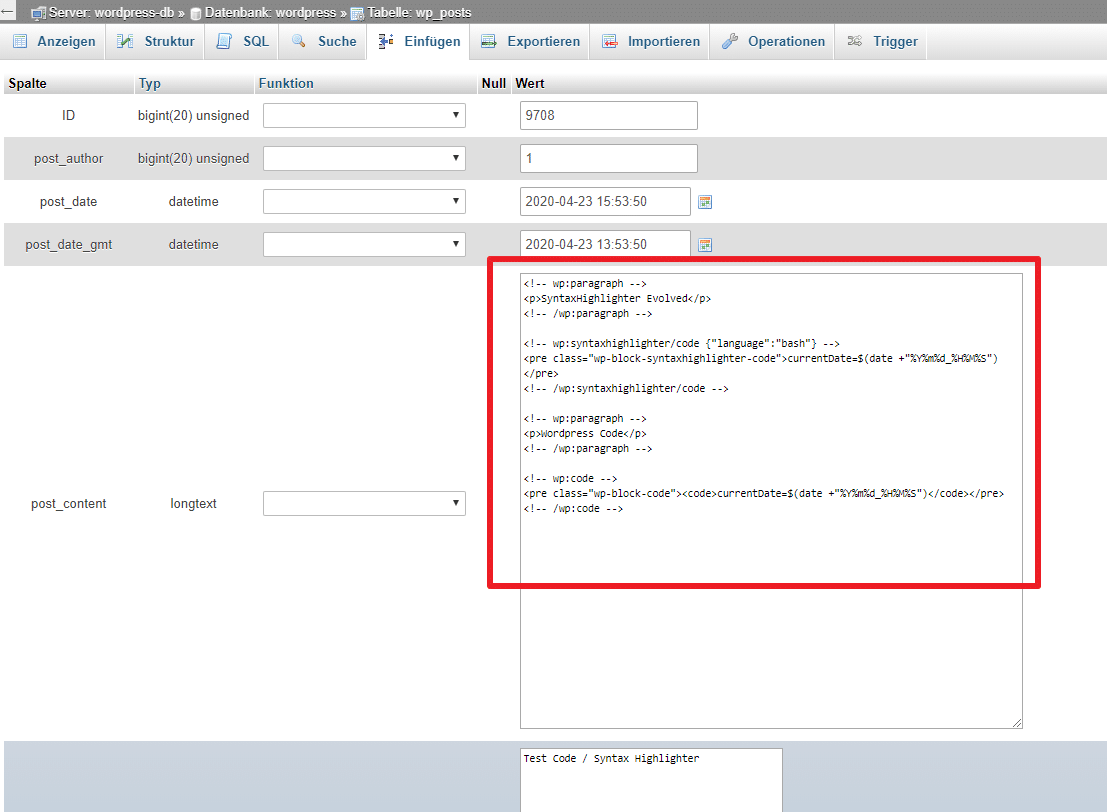
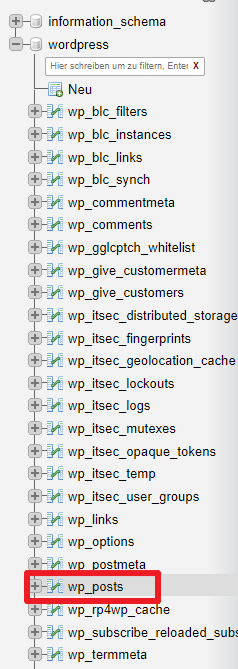
Nun klickt ihr auf “wp_posts”.
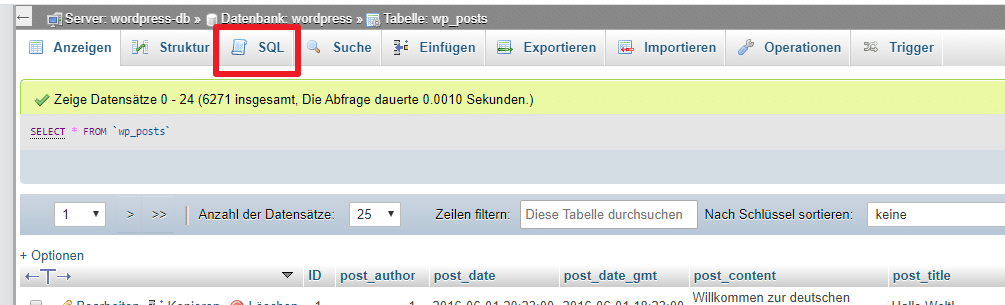
Jetzt klickt ihr auf “SQL”.
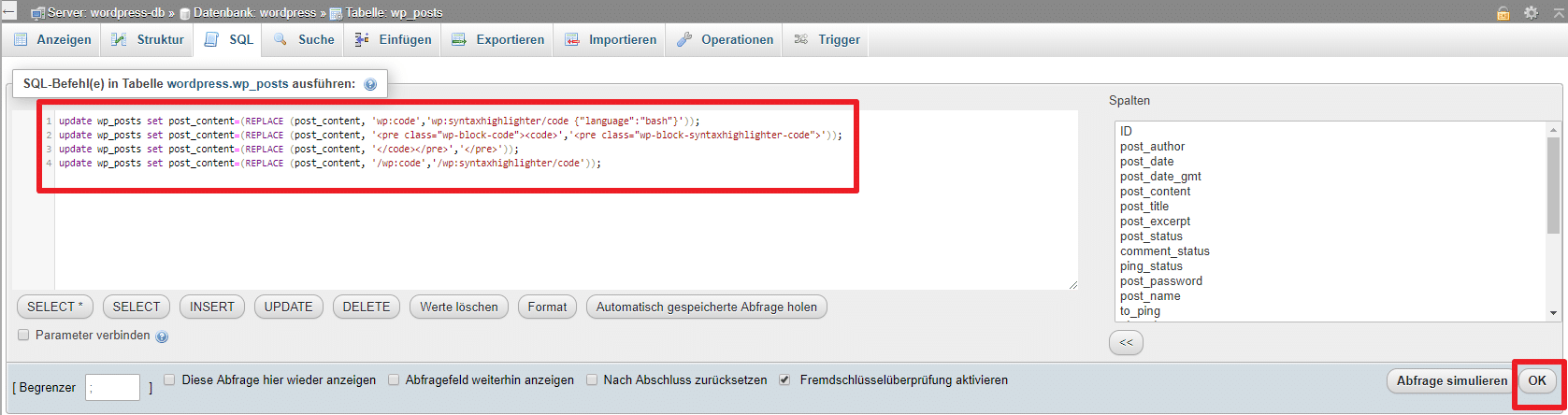
Hier gebt ihr folgenden Code ein:
update wp_posts set post_content=(REPLACE (post_content, 'wp:code','wp:enlighter/codeblock'));
update wp_posts set post_content=(REPLACE (post_content, '<pre class="wp-block-code"><code>','<pre class="wp-block-syntaxhighlighter-code">'));
update wp_posts set post_content=(REPLACE (post_content, '</code></pre>','</pre>'));
update wp_posts set post_content=(REPLACE (post_content, '/wp:code','/wp:enlighter/codeblock'));Code-Sprache: HTML, XML (xml)Ich habe hier “language”:”bash” gewählt, da ich nur Bash Code auf meiner Webseite habe. Ihr könnt hier aber auch etwas anderes nehmen. Erstellt dazu einfach einen neuen Beitrag auf eurer Homepage und wählt eine andere Sprache aus. Hier seht ihr dann per phpMyAdmin, wie der entsprechende Code dazu ist.
So sollte es nun bei euch aussehen:
Nun führt ihr den Code mit “OK” aus. Die Änderungen werden dann direkt in der Datenbank getätigt. Jetzt könnt ihr auf eure Homepage gehen und solltet die Änderungen sehen.