In der Wunschliste wurde ein Tutorial für authentik gewünscht. Ich habe bei mir auf dem Server schon mit Authelia experimentiert. Parallel dazu wollte ich auch mit authentik experimentieren und habe mich des Themas angenommen. Die Dokumentation von authentik ist zwar super (damit konnte ich dann ohne Probleme später das Benutzer- und Gruppenmanagement regeln), aber bei der Integration in mein traefik-Setup bin ich mit der offiziellen Dokumentation gescheitert. Nach einer Google-Recherche bin ich dann auf die Seite von IBRACORP gestoßen. Die dortige Anleitung hat dann zusammen mit meinem traefik-Wissen aus dem traefik-Setup-Beitrag hier sowie der offiziellen Dokumentation zum Erfolg geführt.
0. Versionierung
| Datum | Änderung |
|---|---|
| 26.06.2023 | Initiales Release |
| 11.07.2025 | Update Docker Compose Datei, Anpassungen an aktuelle Traefik Version (@christian) |
| 10.12.2025 | Update Docker Compose Datei, ändern des Hinweises, das die Authentifizierung nicht funktioniert. (@snxrcs) |
1. Voraussetzungen
- Docker & Docker Compose v2 (Debian / Ubuntu)
- Traefik V3 Installation, Konfiguration und CrowdSec-Security
2. Authentik im Stack vorbereiten
2.0 Verzeichnis anlegen
mkdir -p /opt/containers/authentik/ && cd /opt/containers/authentik2.1. DOTENV Konfiguration
Nachfolgend die ersten Schritte:
echo "PG_PASS=$(openssl rand -base64 36 | tr -d '\n')" >> .env
echo "AUTHENTIK_SECRET_KEY=$(openssl rand -base64 60 | tr -d '\n')" >> .env
echo "AUTHENTIK_ERROR_REPORTING__ENABLED=true" >> .envCode-Sprache: PHP (php)Zusätzlich habe ich noch meinen STMP-Server dem .env File zugefügt:
# SMTP Host Emails are sent to
AUTHENTIK_EMAIL__HOST=localhost
AUTHENTIK_EMAIL__PORT=25
# Optionally authenticate (don't add quotation marks to your password)
AUTHENTIK_EMAIL__USERNAME=
AUTHENTIK_EMAIL__PASSWORD=
# Use StartTLS
AUTHENTIK_EMAIL__USE_TLS=false
# Use SSL
AUTHENTIK_EMAIL__USE_SSL=false
AUTHENTIK_EMAIL__TIMEOUT=10
# Email address authentik will send from, should have a correct @domain
AUTHENTIK_EMAIL__FROM=authentik@localhostCode-Sprache: PHP (php)2.2. docker-compose.yml
Als nächstes folgt die docker-compose.yml Datei:
nano docker-compose.ymlCode-Sprache: CSS (css)services:
postgresql:
image: docker.io/library/postgres:16-alpine
restart: unless-stopped
healthcheck:
test: ["CMD-SHELL", "pg_isready -d $${POSTGRES_DB} -U $${POSTGRES_USER}"]
start_period: 20s
interval: 30s
retries: 5
timeout: 5s
volumes:
- database:/var/lib/postgresql/data
environment:
POSTGRES_PASSWORD: ${PG_PASS:?database password required}
POSTGRES_USER: ${PG_USER:-authentik}
POSTGRES_DB: ${PG_DB:-authentik}
env_file:
- .env
networks:
- default
server:
image: ${AUTHENTIK_IMAGE:-ghcr.io/goauthentik/server}:2025.10
restart: unless-stopped
command: server
container_name: authentik-server
environment:
AUTHENTIK_SECRET_KEY: ${AUTHENTIK_SECRET_KEY:?secret key required}
AUTHENTIK_POSTGRESQL__HOST: postgresql
AUTHENTIK_POSTGRESQL__USER: ${PG_USER:-authentik}
AUTHENTIK_POSTGRESQL__NAME: ${PG_DB:-authentik}
AUTHENTIK_POSTGRESQL__PASSWORD: ${PG_PASS}
volumes:
- ./media:/media
- ./custom-templates:/templates
env_file:
- .env
depends_on:
postgresql:
condition: service_healthy
labels:
- "traefik.enable=true"
# Main Authentik Interface Router
- "traefik.http.routers.authentik.entryPoints=websecure"
- "traefik.http.routers.authentik.rule=Host(`authentik.euredomain.de`)"
- "traefik.http.routers.authentik.tls=true"
- "traefik.http.routers.authentik.tls.certresolver=http_resolver"
- "traefik.http.routers.authentik.service=authentik"
- "traefik.http.routers.authentik.priority=10"
- "traefik.http.services.authentik.loadbalancer.server.port=9000"
# ForwardAuth/Outpost Router - CRITICAL FOR FORWARD AUTH
- "traefik.http.routers.authentik-outpost.entryPoints=websecure"
- "traefik.http.routers.authentik-outpost.rule=HostRegexp(`{subdomain:[a-z0-9-]+}.euredomain.me`) && PathPrefix(`/outpost.goauthentik.io/`)" #hier euredomain.de ersetzen
- "traefik.http.routers.authentik-outpost.tls=true"
- "traefik.http.routers.authentik-outpost.priority=15"
- "traefik.http.routers.authentik-outpost.service=authentik-outpost"
- "traefik.http.services.authentik-outpost.loadbalancer.server.port=9000"
# Ensure Traefik uses the proxy network
- "traefik.docker.network=proxy"
networks:
- proxy
- default
worker:
image: ${AUTHENTIK_IMAGE:-ghcr.io/goauthentik/server}:2025.10
restart: unless-stopped
container_name: authentik-worker
command: worker
environment:
AUTHENTIK_SECRET_KEY: ${AUTHENTIK_SECRET_KEY:?secret key required}
AUTHENTIK_POSTGRESQL__HOST: postgresql
AUTHENTIK_POSTGRESQL__USER: ${PG_USER:-authentik}
AUTHENTIK_POSTGRESQL__NAME: ${PG_DB:-authentik}
AUTHENTIK_POSTGRESQL__PASSWORD: ${PG_PASS}
user: root
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- ./media:/media
- ./certs:/certs
- ./custom-templates:/templates
env_file:
- .env
depends_on:
postgresql:
condition: service_healthy
networks:
- proxy
- default
volumes:
database:
driver: local
networks:
proxy:
external: true
default:
driver: bridge
Code-Sprache: PHP (php)Notwendige Änderungen:
- Hier müsst ihr noch 2x die Domain von euredomain.de auf eure Domain (traefik.http.routers.authentik.rule und bei traefik.http.routers.authentik-outpost.rule) ändern
3. Stack starten
Nachdem nun alles vorbereitet ist, wird alles mit docker compose up -d gestartet.
docker compose up -dNachdem die Container sauber gestartet sind, kann das initiale Setup im Browser fortgesetzt werden: https://auth.euredomain.de/if/flow/initial-setup/. Das letzte “/” ist wichtig, da es sonst nicht klappt.
4. authentik konfigurieren
4.1. Provider
Da zwischen Application und Provider immer eine 1-zu-1 Beziehung besteht, brauchen wir für unsere Anwendung (hier im Beispiel wird es das Traefik-Dashboard) entsprechend zunächst einen Traefik-Provider (Seit der Version 2023.5 gehen wohl auch 1-zu-N Beziehungen, aber damit habe ich mich noch nicht beschäftigt).
Nachdem wir nun als Admin im authentik-Backend angemeldet sind, legen wir als erstes einen neuen Provider an: Applications => Provider => Create => Proxy Provider
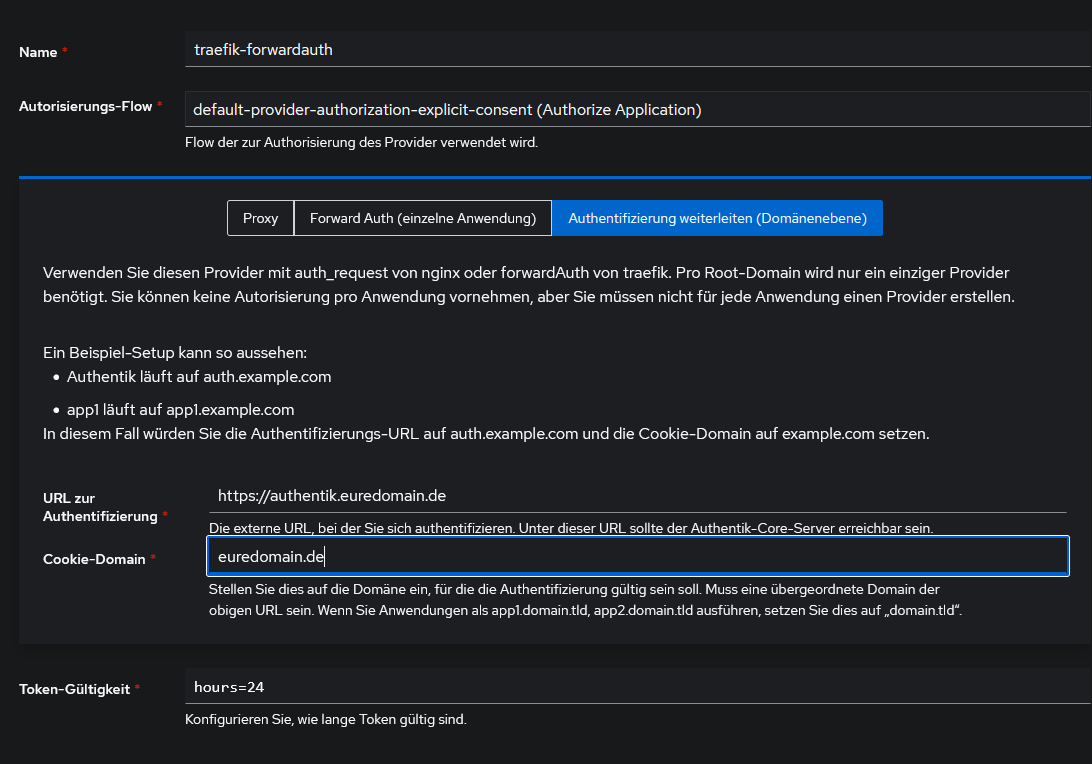
Als Namen habe ich traefik-forwardauth gewählt. Beim Autorisierungsablauf habe ich default-provider-authorization-explicit-consent ausgewählt.
Im zweiten Teil der Konfiguration habe ich Authentifizierung weiterleiten (Domänenebene) ausgewählt. Als URL zur Authentifizierung kommt hier Authentik hin. Die Cookie-Domain ist hier in dem Fall euredomain.de.

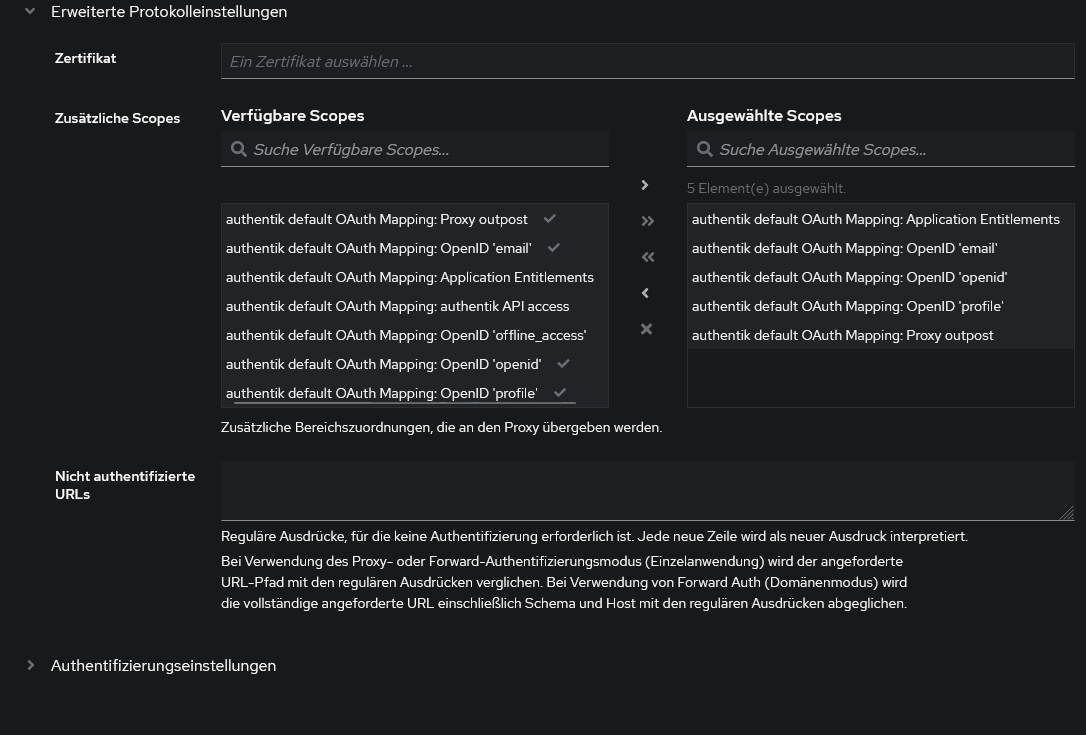
Als Erweiterte Protokolleinstellungen müssen die Settings wie Folgt gesetzt sein.

4.2. Applications
Im Anschluss habe ich eine neue Application erstellt: Anwendungen => Anwendungen => Erstellen
Als Name habe ich hier Traefik Dashboard gewählt. Als Provider (Schnittstellen) den zuvor erstellten Forward Auth Provider.

4.3. Outposts
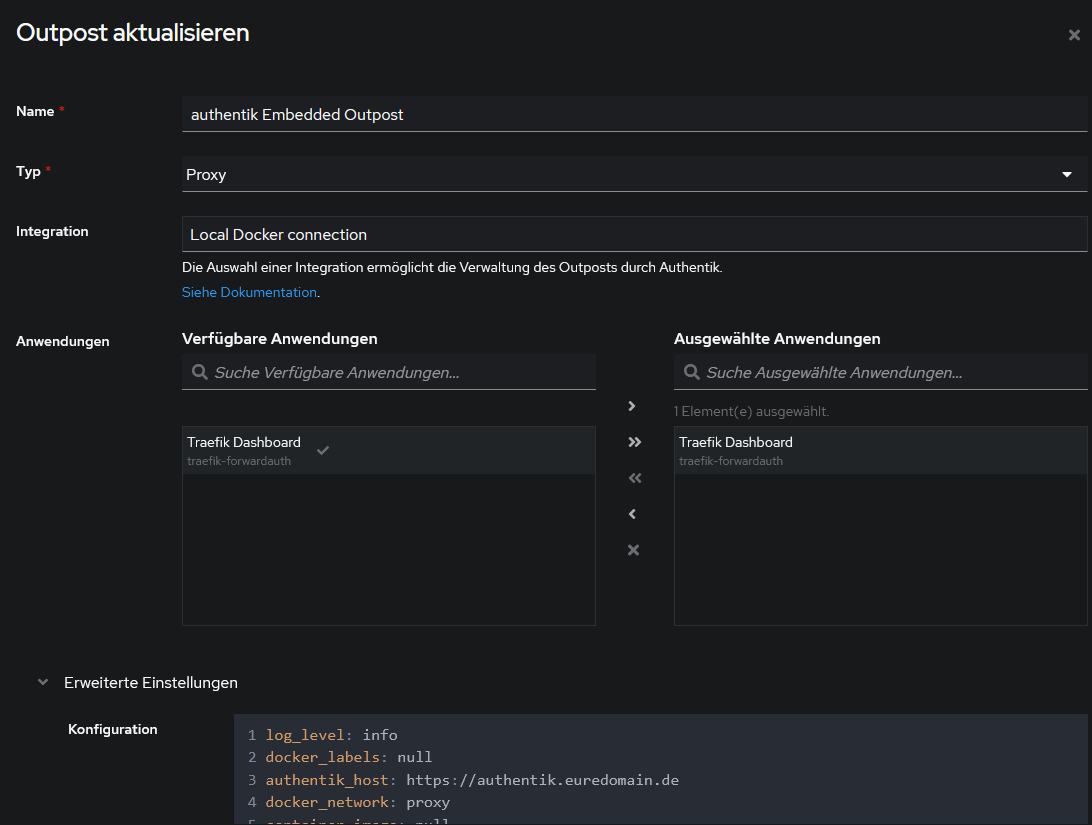
Last but not least musste ich dann noch unter Anwendungen => Outposts den vorhandenen Embedded Outpost bearbeiten.
Die Integration habe ich auf Local Docker connection gestellt und bei den Anwendungen habe ich die neu erstellte Anwendung Traefik Dashboard markiert.
Zusätzlich muss noch das docker_network in der Konfiguration von null auf proxy geändert werden!
Den Outpost noch flugs mit einem Klick auf aktualisieren gespeichert und damit ist die Konfiguration im authentik-Backend soweit fertig.

5. traefik anpassen
Als nächster Schritt müssen wir eine neue Middleware für traefik anlegen.
nano /opt/containers/traefik-crowdsec-stack/data/traefik/dynamic_conf/http.middlewares.authentik.ymlhttp:
middlewares:
authentik:
forwardauth:
address: https://auth.euredomain.de/outpost.goauthentik.io/auth/traefik
trustForwardHeader: true
authResponseHeaders:
- X-authentik-username
- X-authentik-groups
- X-authentik-email
- X-authentik-name
- X-authentik-uid
- X-authentik-jwt
- X-authentik-meta-jwks
- X-authentik-meta-outpost
- X-authentik-meta-provider
- X-authentik-meta-app
- X-authentik-meta-versionCode-Sprache: JavaScript (javascript)Hier müsst ihr noch eure Domain anpassen.
Als letzten Konfigurationsschritt wird nun die traefikAuth Middleware durch die authentik Middleware ersetzt.
nano /opt/containers/traefik-crowdsec-stack/compose/traefik.ymlVorher:
traefik.http.routers.traefik-dashboard.middlewares: traefik-dashboard-auth@file
Nachher:
traefik.http.routers.traefik-dashboard.middlewares: authentik@fileCode-Sprache: CSS (css)Nun noch abschließend traefik mit docker compose up -d --force-recreate neu starten
cd /opt/containers/traefik-crowdsec-stack
docker compose up -d --force-recreateund anschließen auf https://traefik.deine-domain.de wechseln. Wenn bis hier nichts schief gegangen ist, wird man nun zunächst auf die Loginseite von authentik geleitet und erst nach dem Login auf das Dashboard zurückgeleitet.
6. Optionales
6.1. Benutzer und Gruppen
Am Beispiel eines zusätzlichen WhoAmI-Containers zeige ich noch, wie authentik für verschiedene Benutzer und Gruppen eingerichtet wird. Dazu erstelle ich für dieses Beispiel unter Directory => Users zwei neue Benutzer: traefik und whoami. Zusätzlich erstelle ich unter Directory => Groups die passenden Gruppen: traefik und whoami.
Wie ihr einen neuen WhoAmI-Container mit traefik-Anbindung anlegt, beschreibe ich jetzt mal nicht. Da gehe ich mal einfach davon aus, dass ihr das schon wisst.
Aber wir brauchen noch einen passenden WhoAmI-Provider sowie eine WhoAmI-Application. Diese werden analog wie oben im Traefik-Beispiel angelegt.
Noch weise ich keiner der beiden Applications einen Benutzer oder eine Gruppe zu. Damit müsste dann in einem Inkognito-Browser-Fenster mit beiden Benutzern der Zugriff auf beide Seiten gestattet sein.
Als nächstes schränken wir das Traefik-Dashboard und die WhoAmI-Seite für die beiden Benutzer ein. Dazu klickt Ihr unter Applications => Applications auf den Namen der jeweiligen Application und wechselt auf den Reiter Policy/Group/User Bindings.
Nach einem klick auf Create Binding wähle ich als Typ User und wähle für die jeweilige Application den passenden Benutzer.
Anschließend sollte der Benutzer whoami nur noch Zugriff auf die WhoAmI-Seite haben und der Benutzer traefik nur noch Zugriff auf das Traefik-Dashboard haben.
Als letztes testen wir die Gruppen. Zunächst weisen wir unter Directory => Users den jeweiligen Benutzern traefik und whoami die korrespondierenden Gruppen zu. Anschließend wechseln wir wieder in die Ansicht mit den Application Bindings. Dort bearbeiten wir das vorhandene Binding und stellen es auf den Typ Group mit dem passenden Gruppennamen um.
Am Zugriffsverhalten darf sich (noch) nichts geändert haben.
Wenn wir nun aber den Benutzer traefik auch noch in die Gruppe whoami stecken, darf dieser Benutzer auch die WhoAmI-Seite sehen. Umgekehrt darf der whoami-Benutzer weiterhin nicht das Traefik-Dashboard öffnen!
Zum Abschluss noch zwei wichtige Bemerkungen! Wenn Ihr hier mit User- oder Group-Bindings arbeitet, dann könnt Ihr auch Euren Admin-User vom Aufruf aussperren. Sprich, mein Admin Benutzer hat mit der obigen Konfiguration weder Zugriff auf das Traefik-Dashboard noch auf die Who-am-i-Seite. Am besten definiert Ihr Euch also für Eure Anwendungen jeweils Gruppen und weist Eurem Admin Benutzer die jeweiligen Gruppen zu und nutzt nur das Group-Binding. Damit sperrt Ihr Euch dann nicht von den einzelnen Anwendungen aus.
Und wenn Ihr zu schnell mit den Loginversuchen seit, werdet Ihr von crowdsec temporär gebannt. Also nicht zu schnell hintereinander den Login testen (oder zumindest eine Notfall-SSH-Verbindung zu Eurem Server offen haben, womit Ihr Eure IP Adresse wieder entsperren könnt).

Bei Schritt 5 liegt die Änderung nach aktuellster Anleitung(traefik-crowdsec-stack) in folgender Datei:
So die Anleitung ist auf die Verision 2025.10 Angepasst. Der Hinweis das die Authentifizierung nicht richtig klappt, ist erstmal nicht mehr relevant 🙂
Ich habe am 28. Mai nach der alten Version der Anleitung Authentik ans Laufen bekommen, und dann mit den hier beschriebenen Nextcloud und Paperless-ngx Installationen verknüpft. Jetzt habe ich endlich mal wieder Zeit und möchte eigentlich alle weiteren Dienste die so laufen auch noch hinter Authentik als SSO stecken, daher zweierlei Fragen: erstens, sollte/muss ich auf die neue Compose-Datei umstellen? Also welche “echten Vorteile” brächte mir das, außer halt hier mit dem Setup up to date zu sein? Und zweitens, einige Dienste wie leider auch Calibre Web unterstützen kein OIDC, sondern ledigich LDAP. Wenn ich es richtig verstehe, kann Authentik auch als LDAP Server fungieren und die gleichen Nutzeraccounts auch darüber bereitstellen. Dafür müssen aber Ports geöffnet werden. Kann ich das irgendwie sinnvoll umgehen, oder ist das eigentlich egal, weil das nur im internen Netzwerk ist und für die Endbenutzer, welche zwar von außen kommen aber eh von Traefik verwiesen werden keine Relevanz hat?
Ist die “Wichtige Info” in der Anleitung das die Authentifizierung nicht richtig funktioniert noch gültig nach der überarbeitung?
Beste Grüße =)
Danke für die Anleitung 😍
Kleine Korrektur:
zu 3.
am Ende muss das slash / hin ansonsten gibt es
Not Founderror 😅https://auth.deine-domain.de/if/flow/initial-setup/Für alle, die wie ich an einer Integration der aktuellen Version von Authentik und Traefik scheitern …
Die Subdomain HostRegexp muss angepasst werden, siehe:
https://doc.traefik.io/traefik/master/routing/routers/#rulesyntax
Demnach also:
HostRegexp(
[A-Za-z0-9](?:[A-Za-z0-9\-]{0,61}[A-Za-z0-9])?\\.meine-domain\\.de)und bei der initialen Einrichtung kann es möglich sein, dass man einen Slash (‘/’) am Ende des Pfads anhängen muss, sonst wird die Einrichtungsmaske nicht gefunden.
Ansonsten tipptopp Anleitung für einen schnellen Einstieg…
Hallo,
hab jetzt bei mir auf dem Server auf die Aktuelle Version von Traefik V3 (nach der Anleitung hier) installiert und wollte jetzt Traefik wir hier in der Anleitung beschrieben mit den Schutz von Authentik ausstatten. Leider bekomme ich das irgendwie nicht hin. Authentik läuft. Wenn ich Traefik wie in den Beispiel hier konfiguriere bekommen ich im Webbrowser nur folgenden Zeilen (als JSON angezeigt)
{ "Message": "no app for hostname", "Host": "traefik.meinedomain.de", "Detail": "Check the outpost settings and make sure 'traefik.meinedomain.de' is included." }Im Outposts wir der Eintrag zu Traefik mit einen grünen Haken angezeigt, dass die Anmeldung über https://auth.meinedomain.de erfolgen kann.
Kann es sein, das die Anleitung hier nicht 100% mit dem neuen Traefik V3 Stack kompatibel ist?
Wo kann ich ansetzen um eventuelle Fehler zu finden? Wäre klasse, wenn mir jemand helfen könnte. 😉
Hallo,
vielen Dank für die hervorragende Anleitung – das hat super geklappt. Ich war vorübergehend etwas ernüchtert, weil am die Einrichtung von Anwendungen etwas hakelig vonstatten ging, bis mir das Grundprinzip klarer wurde.
Bei mir ist folgendes Setup:
Authentik-Domain: auth.domain.de
Anwendung: anwendung.domain.de (Beispiel: proxmox.domain.de)
(Ich habe bei mir Proxmox hinter Traefik / Crowdsec gehängt – wie hier beschrieben:
https://community.traefik.io/t/proxmox-behind-traefik/9338)
Probleme bei mir:
Fehlender “/” am Ende der URI bei Proxmox / Authentik
Änderung des Slugs (proxmox in proxmox-1) beim Einrichten des 2. Proxmoxes) muss auch eine Änderung bei Proxmox nach sich ziehen.
Ich habe noch verschiedene ander Anwendungen integriert und es war nicht immer so ganz leicht, die Callback-URI. (auth.domain.de/o/application/proxmox) bei der Anwendung einzutragen. (Bei Gitea war die ganz anders:
https://auth.domain.de/application/o/gitea/.well-known/openid-configuration)
Die Felder /User-id und Scopes – also die User-id mit der ein leerer User angelegt wird, wenn es keinen gibt und die Felder, bei denen Authentik und Anwendung abgeglichen werden – Da ist jede Anwendung anders und das muss genau passen.)
Wenn Proxmox geht, dann muss man dem neuen User Rechte zuweisen. Bei mir ging die Gruppenzuordnung nicht, sondern nur der User direkt.
Dann habe ich Mail-Gateway (Proxmox) und Backup-Server (Proxmox) noch über router und Service in der dynamic_conf.yml konfiguriert. SSO habe ich da nicht gefunden.
Hallo Sternmiere,
die Anleitung ist sehr gut, konnte alles erfolgreich umsetzten.
Nun möchte eine weitere subdomain mit Authentik schützen z.B. dozzle.deine-domain.de) .Ich bin folgendermaßen vorgegangen:
Was muss ich noch machen? Muss ich in dynamic_conf.yml noch Ergänzungen vornehmen? Hab ich eine Denkfehler?
Besten Dank.
DocHofer
Hallo zusammen,
ich habe gerade ein paar Stunden damit verbracht Grafana mittels oauth über Authentik anzumelden.
Lösung war, dass Grafana die falsche lokale Domain und http übergibt. Da man es normalerweise nicht benötigt wurde es nicht definiert wie auch in der Anleitung von hier.
Mit folgenden Variablen funktioniert es dann:
environment:
GR_SERVER_PROTOCOL: “https”
GF_SERVER_DOMAIN: “grafana.domain.tld”
GF_SERVER_ROOT_URL: “https://grafana.domain.tld”
Liebe Grüße
Bei mir läuft auf meinen beiden Servern noch alles (mit Traefik und Authentik)
Hallöchen Sternmiere
Sternmiere
Vielen Dank für die Anleitung!
Gibt es eine Möglichkeit, dass Authentik bei einer bestimmten Subdomain auch einfach weiterleitet, also ohne Login/MFA oder sonstiges?
Zu meinem Problem: Ich hab ein Joplin Server laufen, mein Client kann aber nichts synchroniesieren, weil Authentik natürlich einen Login haben will wenn der Client joplin.meinedomain.de aufruft.
Wäre schön wenn du mir da auf die Sprünge helfen könntest, bis jetzt habe ich leider noch nichts im Netz dazu gefunden…
Gruß
Hardwarelappen
Herzlichen Glückwunsch zu deiner ersten Anleitung Sternmiere 😀
Sternmiere 😀
Sieht richtig gut aus und klappt direkt 😃