changedetection.io ist ein Online-Dienst, der es dir ermöglicht, Webseiten auf Veränderungen zu überwachen und benachrichtigt zu werden, sobald etwas Neues passiert. Egal, ob du die Aktualisierung einer wichtigen Unternehmensseite, den Start eines Produkts oder die Veröffentlichung von Neuigkeiten im Auge behalten möchtest – mit changedetection.io verpasst du keine wichtige Änderung mehr! Hier zeige ich dir, wie du changedetection.io auf deinem Server selbst betreiben kannst mit Hilfe von Docker und Traefik.
| Datum | Änderungen |
|---|---|
| 16.08.2023 | Erstellung dieser Anleitung. |
0. Grundvoraussetzung
- Docker & Docker Compose v2 (Debian / Ubuntu)
- TRAEFIK V2 + 3 – REVERSE-PROXY MIT CROWDSEC IM STACK EINRICHTEN
1. Ordner erstellen
Zuerst erstellen wir uns einen neuen Ordner.
mkdir -p /opt/containers/changedetection
2. Docker Compose anlegen
Nun legen wir die eigentliche Docker Datei an. Diese dient dazu unseren späteren Container zu erstellen.
nano /opt/containers/changedetection/docker-compose.yml
Bei diesem Inhalt handelt es sich um exklusiven Content für Community Plus Mitglieder und Supporter.
Bitte logge dich mit deinem Account ein um den Inhalt zu sehen.
5. Dienste überwachen
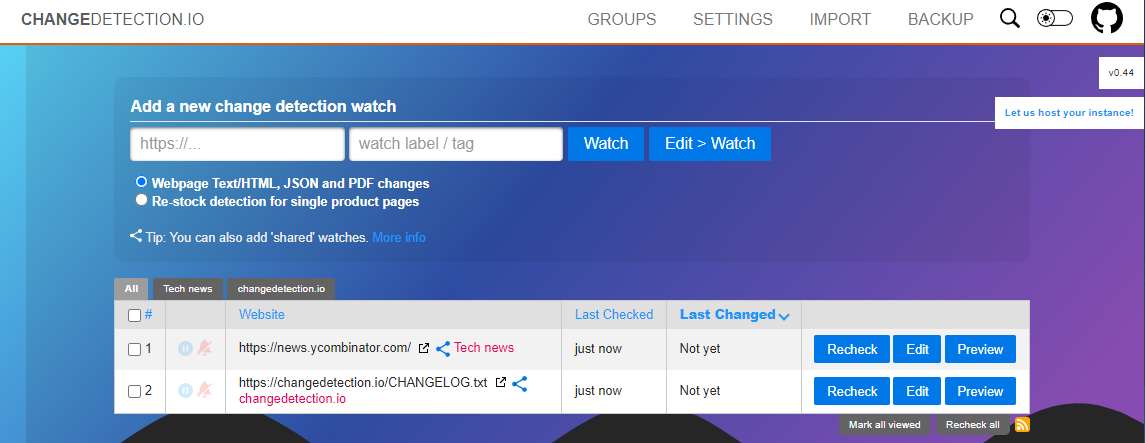
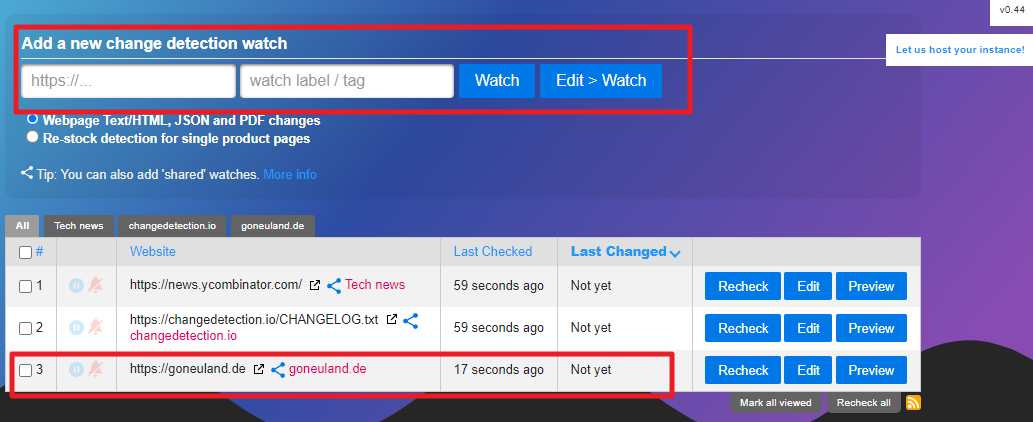
Geht jetzt auf eure Webseite (change.euredomain.de). Nun solltet ihr folgendes sehen:

Hier könnt ihr nun neue Dienste zur Überwachung hinzufügen.


Moin ihr Lieben… Mega, ich hab grad nach ne Möglichkeit gesucht um Änderungen zu verfolgen. Und Zack… hier die Lösung gefunden 😃 Besten Dank dafür.
Hallo Christian, eben gerade gesehen, dass die Anleitung online ist und natürlich sofort aufgesetzt. Läuft auf Anhieb! Super mächtiges und praktisches Tool, ich liebe es jetzt schon! Vielen vielen Dank für die tolle Anleitung!